
「Web AR」とは、WebブラウザでARを表示できる技術のことです。
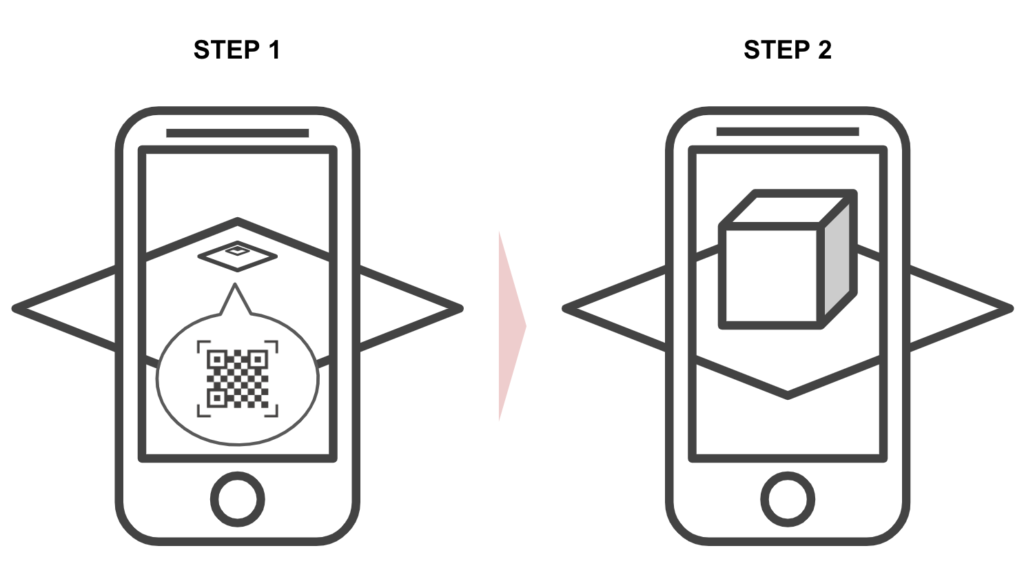
従来のARは体験するために専用アプリのインストールが必要でしたが、Web ARの技術によって、スマホで特定のWebサイト(URL)にアクセスしてカメラをかざすだけでARを体験できるようになりました。
QRコードやURLの共有を介して、特定のWebページにアクセスするだけでユーザーがより簡単にARを体験できるようになるため、さまざまな分野での導入が進んでいます。

この記事では、自社でもWeb ARを導入しようか検討している担当者に向けて、その特徴やメリットを解説します。さまざまな活用例も紹介するので、ぜひ参考にしてください。
目次
Web ARの概要
Web ARの前に、ここではまず「AR」とはどのようなものであるのかというところから、おさらいをしていきます。
そもそもAR(拡張現実)とは?
「AR」とは、「Augmented Reality」を略した表現であり、日本語で表すと「拡張現実」という意味です。ARは現実世界にデジタル情報をうつしだすもので、まるで実在の世界にデジタルでつくられた画像や映像があるような世界観を味わえます。
ARの代表例としては「PokemonGO」が最もよく知られているところかもしれません。

ただし、PokemonGOは「専用アプリ」で作られたAR体験ですので、今回解説する「Web AR」とは異なります。
VR(バーチャル・リアリティ)との違いは?
ARと似た言葉としてVRというものがあります。VRとはVirtual Realityの略であり、VRゴーグルを装着した向こう側の世界が100%バーチャルな世界になる体験を指し、まるで自分がデジタル世界に入り込んだような感覚になります。VRもデジタルの画像や映像を駆使したものですが、現実世界にバーチャルな視覚情報を重ね合わせるARとは異なる体験といえるでしょう。
Web ARの開発について
Web ARは他のARとは違った開発環境や独自のプラットフォームで開発されます。
技術選定やユーザーの利用環境、開発コストも様々なので、以下で解説します。
開発環境と推奨環境(Safari/Chrome)
ARはどの端末で使用するのかによって開発環境は変わります。
例えばアプリでARを開発する場合、iOSならARKit、AndroidならARCoreという環境で構築します。そのため、iOSとAndroidの両方の端末でARアプリをリリースしたい場合は、それぞれで動作するように実装する必要があります。
一方、Web ARやInstagramの開発環境は、アプリ開発ほどの開発環境依存はなくなります。アプリベースのARよりもWeb ARのほうがよりシンプルに開発しやすい傾向があると言えるでしょう。
ですが、デバイスごとに推奨ブラウザが異なるため、iPhoneユーザーには「Safari」、Androidユーザーには「Chrome」を推奨することで動作が安定する傾向があります。例えばiPhoneなのに「Chrome」を使っている、というユーザーはやや動作が不安定になる傾向もあります。
アプリより開発しやすい傾向があるとは言え、「単にブラウザで動くAR」を作れば良いだけでなく、あらゆる端末やOS、環境で安定したWeb AR体験を提供するためには、高い専門性を持った開発パートナーや、安定して動作してくれるWeb AR制作ツールを選ぶことが重要だと言えるでしょう。
開発コスト
コストに関しては、通常のAR開発コストに加えて、3Dモデルの制作内容と、使用する開発ツールの価格に応じて費用が乗るケースも多いです。
仮に、ARの専門性を持ったエンジニアを有する開発会社に依頼をして開発してもらう場合、具体的な金額面では、シンプルなARであれば100万円台でも開発できることはありますが、様々な端末・ブラウザにおける動作検証をしっかり実施する場合は最低300万円は予算を確保した方が良いでしょう。
3Dモデルにアニメーションをつけて演出をしたり、エフェクトが出てくるような演出をしたり、あるいはタップしたら反応するようなインタラクションを設計したり、WEBサイトと連動させたりなど、リッチなW ARを開発したい場合であれば、総額500-1,000万円くらいの予算感となるでしょう。
一方で、高度なプログラミングを必要とせず、ノーコードでコンテンツをアップロードするだけでブラウザベースのWeb ARを制作できるツールも登場してきました。こうしたツールを活用して安価に手軽にWeb ARを制作する方法も主流になりつつあります。
関連記事
Web ARのメリット

ここでは、Web ARには具体的にどのような特徴があるか解説します。
アプリが要らない
最大の特徴はブラウザを使用してWeb上で体験できるため、専用のアプリを端末にインストールする必要がなく、URLを開くだけでARを体験できます。アプリを使用するARは端末にアプリをインストールする必要があり、それに比べるとユーザーがARを体験するまでのハードルはかなり低くなるでしょう。Webページにアクセスするだけでよく、わざわざアプリをインストールしなくてもARを楽しめます。
また、InstagramやFacebookのような多くの人がインストールをしているSNSのアカウントにオリジナルARをリリースする選択肢もありますが、その場合にはInstagramやFacebookをインストールしている人だけに利用者が限られてしまう制約があります。
そのようなデメリットに対してWeb ARであれば、アプリの有無を考えることなくより多くの人に対してARを届けることができます。
またWeb ARのURLをQRコードにした印刷物とスマホさえあれば、店舗空間やイベント会場などで、特別なアプリを必要とせず、誰でも簡単にリッチな3Dの演出を出現させて楽しむことができます。
企画の制約が少ない
先述のInstagramやFacebookのARのARの場合、どうしてもSNSの規約やルールの中でしか開発ができないという制約があるため、マーケティングを考える上で時にデメリットとなってしまうことも多いです。
例えばInstagramのARでは4.0MB以下のデータ容量に抑えなければならずリッチな3Dを使った演出が難しくなったり、テキストを多く使った表現ができなかったり、業態によってはARのリリースが禁じられているビジネスがあったりなど、さまざまな制約があります。
そのようなデメリットに対してWeb ARであれば、より企画の幅を広げたさまざまなARにチャレンジすることができます。
ECサイトとの連動性
Web ARはAR体験からそのまま自社のECサイトやWebサイトへと遷移させるようなシームレスなショッピング体験にも適しています。
実物大の3Dモデルを実際に部屋に試しおきできるようなARをWEBサイトに配置すれば、これまで試着ができなかった商品を購入前に試着やテストをすることができます。
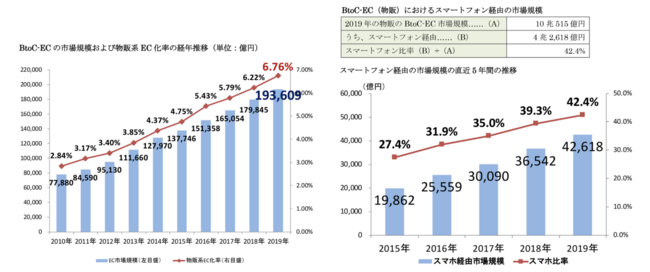
近年、日本のEC市場規模は右肩上がりで成長しており、その中でもスマートフォン経由での購入は40%以上を占めるまで高まってきています。特に、昨年から続く新型コロナによる外出自粛の影響で、今後もスマートフォン経由でのEC販売はさらに高まっていくことが予想されます。

そんな中、実際の店舗に行かなくてもサイズ感や部屋に置いたイメージなどの体験を提供できるARの存在は、ECサイトでの買い物体験向上と、イメージの違いやサイズの間違いによる返品などの損失を減少させるために役立つという数値が出ています。
総務省が公表しているデータによれば、AR の市場規模は2021年中に2018年の3倍にもなるとされており、また、オリジナルのECサイトを立ち上げられるShopifyではARコンテンツを含む製品は含まない製品よりも94%高いコンバージョン率を示したと報告しています。
スマホベースのECサイト利用者が増える中で、ECサイトに「ARビューアー」を埋め込み、ユーザーのスマホでARコンテンツを出現させてからショッピングをしてもらう導線は、高いCVRと共にこれから確立されていくでしょう。
Web ARはECサイトとの連動などで相乗効果が高まりやすく、またアプリのインストールが必要ないことからより多くの人が体験しやすいARとして注目を集めています。
※参考:【3D/ARを含む商品は94%高いCVR】3D/ARを含むECサイトは効果が上がるのか?海外のレポートと国内の先行事例から考察
Web ARが活用される場面

ここでは、どのような場面でWeb ARが活用されているのか解説します。
ECサイト

Web ARを活用すると、ユーザーの部屋に実際に家具を置いたらどうなるのか、シミュレーションができるようになります。
分かりやすい例としては、インテリアが挙げられるでしょう。例えば、スマートフォンのカメラを通して部屋の様子をうつすと、画面上で家具を好きな場所に配置できるサイトなどです。実際に自分の部屋に家具を置いているような感覚で、大きさや色合いがマッチするか確かめられます。
▼イケア(IKEA)のARについては以下の記事でも詳しくまとめられています。
バーチャルメイク

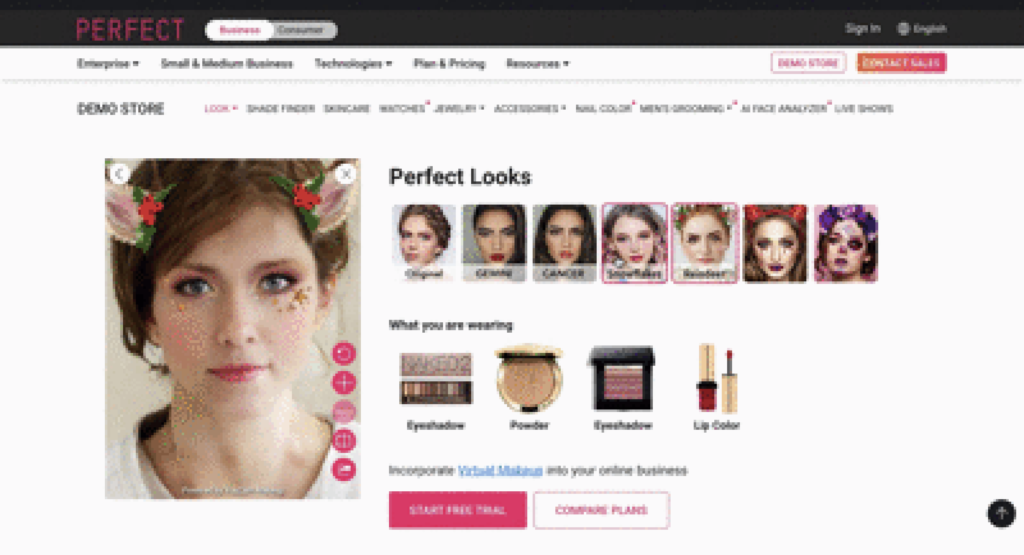
Web ARで自分の顔にメイクをし、化粧品の色味を試せるサービスも登場しています。ネットショップで化粧品を買うとき、実際の色味がわからず自分にあうか不安に感じる場面もあるのではないでしょうか。Web ARであれば、カメラにうつした自分の顔にメイクをのせられるため、化粧品が自分の顔色にあうのかどうかを確認できます。
撮影された自分の顔にメイクなどの演出を上乗せする、静止画ベースの試着やトライオンとは異なり、「リアルタイム」で自分の顔にメイクを乗せられるオンラインAR体験は、あたかも本当に試着している擬似体験を提供できるため、従来にはなかった有効な手段として確立されつつあります。
ただし、単なる「ARエフェクト」のようなエンタメと異なり、リアルな化粧を再現するためには「ARの精度の高さ」も重要になる点は気をつけるべきでしょう。
ゲーム

ARを使い、キャラクターが現実世界に現れたような感覚を味わえるゲームもあります。
たとえば、目の前に3Dのキャラクターを出現させてインタラクティブな体験をさせたり、あるいはARマーカーを置いた箇所をカメラにうつすと、その風景のなかにキャラクターが本当にいるような映像を再現できます。ユーザーはゲームの世界観をよりリアルに感じられ、登場するキャラクターに親近感が持てるようになるでしょう。
ポケモンGOほどの大規模なものは専用アプリが必要ですが、Web ARでも簡易的なARゲームならば制作することができます。
イベント・エンタメ

一時期だけ開催するイベントでの演出としてもWeb ARは便利です。アプリをインストールしなくていいので、イベント会場にいる人はQRコードを読み込むだけですぐにARによる演出を楽しめます。実際に飾り付けなどをしていなくても、ユーザーは画面越しにきれいに飾り付けられた店内を楽しめます。
Web ARの国内事例
ここからは、国内で実際に活用されているWeb ARの具体的な活用事例を紹介していきます。
事例①スラムダンク コースターAR(映画・ノベルティ)
劇場版スラムダンク『THE FIRST SLAM DUNK』で、キャンペーンの一環としてWeb ARが利用されています。
THE FIRST SLAM DUNKでは、映画を鑑賞された方へコースターが配布され、そのコースターをスマホのカメラで読み取ると、ARでキャラクターが動き出します。(※以下音量注意)
ユーザーがこのARを体験するには
- コースターを平らな場所に設置
- スマホで特設サイトにアクセスし、ページ内にある「ARをスタート」ボタンをタップします
- カードをスマホの画面内に表示されている点線の位置に合わせ、スタートボタンを押すと、動画の通りのWeb ARを体験
という形で、ユーザーはARを体験する為にアプリをダウンロードする事は不要です。
▼スラムダンクのコースターARについては以下の記事で詳細を解説しています。
事例②ドミノ・ピザ ジャパン(飲食)
ドミノ・ピザ ジャパンでは、2020年に発売した新商品「ワールド10チーズ・クワトロ」の発売にあわせてAR開発に特化したOnePlanet社と共にWeb ARを活用したプロモーションを展開して話題を喚起しました。
QRコードをかざすと地球儀が出現し、世界中のそれぞれの地域のチーズに関する知識を楽しく直感的に得られるようになっています。
こちらのWeb ARは単なる3Dが飛び出す演出だけではなく、出現する3Dアイテムをタップすることで詳細情報が見ることができたり、またECサイトの購買ページまで遷移させたりなど、話題性に加えて購買まで誘導する様々な仕掛けを組み込んでおり、新しい広告と楽しい消費者体験を同時に提供することに成功しました。
さらにドミノ・ピザ ジャパンでは2021年11月にも前年と同じようにARを活用した新商品プロモーションを手掛けており、SNSで話題を作っています。オープニングの演出がとても印象的です!

ARを使用した広告はユーザーも楽しめるところが特徴的です。これまでの広告とはまったく違う印象を与えるため、話題性を呼びやすいでしょう。特にWeb ARであればそのままWebサイトに誘導するなどの自由度も高く、高い広告効果が期待できます。
事例③JILL STUARTのEC・展示会と連動したAR(ファッション・アパレル)
数多くのファッションブランドを扱うTSIホールディングスでは、ブランドの1つである「JILL by JILL STUART」でアプリ不要のWebARを制作できるツール「プラネター」を活用し、自社でバッグやワンピースのARを制作しました。
制作したARはブランドのECサイトに組み込まれて、ボタンをタップすると実寸大のバッグやワンピースが目の前に飛び出し、店舗へ行かずとも商品確認ができるARを提供。体験型の購買促進の施策として展開されました。
WebサイトとARの連動を考える時、アプリのインストールはどうしても障壁となりますが、TSIホールディングスは「Web AR」を活用することでシームレスなECサイトとARの接続を行いました。
さらに、ECサイトへの組み込みに加えて、展示会やInstagramとの連動などARを多岐に渡り活用し、新しいユーザー体験の創出にチャレンジしています。
TSIホールディングス「時代を先取りするファッションエンターテインメント企業として」
https://planetar.jp/interview/h-Gd_HAf
事例④スターバックス(飲食)
こちらは国内のスターバックス店舗で毎年実施されている「桜」を使ったWeb ARの2020年の事例です。
スターバックス店内に設置されているARコードをカメラでかざすと、「ソメイヨシノ」「八重桜」「しだれ桜」のいずれか1種類が出現するというARです。

また、レシートに表示されたQRコードを読み込むとブラウザが立ち上がり、ジオラマのような楽しい3Dがランダムで飛び出してくるという演出もありました。
2020年3月14日までの期間限定キャンペーンでしたが、お店で春らしさを感じられるARとして、多くのスタバファンを魅了しました。
スターバックスのARについては、こちらの記事でも詳しく体験談が掲載されています。
事例⑤相模鉄道(鉄道)
こちらは2022年3月に神奈川県の鉄道会社、相模鉄道が実施したARスタンプラリーのイベント「春のそうにゃんスタンプラリー」の事例です。
横浜駅など、相鉄線の沿線にある3つの商業施設の中にARコンテンツが仕込まれており、各ARをそれぞれを体験して巡るスタンプラリー形式のイベントになっており、クリアすると特典がもらえるようになっています。 
こちらの「ARスタンプラリー」はAR開発会社の株式会社OnePlanetが開発に携わり「Planetar(プラネター)」というWeb ARの制作ツールを活用して制作されました。
ツールの中でプログラミングをせずに「ARスタンプラリー」の制作までできるようになっているため、制作会社に頼まなくてもコストを抑えて自社オリジナルの「ARイベント」まで開催することが可能です。
また以下のようなSNS投稿が生まれてくるのも、「Web AR」を活用した手軽に楽しめるイベントならではと言えるでしょう。
そうにゃんARスタンプ超楽しい(●´⁰౪⁰`●) pic.twitter.com/TjOxjZdF17
— 新々キョダモさん(●⁰౪⁰●) (@1919tissue) March 15, 2022
人口が減少する日本においては有名な観光資源があるような場所でない限り、どの地域でも人を惹きつけるコンテンツの制作は重要な課題です。
ARのようなデジタルコンテンツを活かして地域の魅力を高めていくことは今後益々重要になるでしょう。
出典:動く「そうにゃん」を体験できる「春のそうにゃんARスタンプラリー」を開催
事例⑥プロバスケットリーグ AR選手パネル(スポーツ・エンタメ)
プロバスケットボールのBリーグでは、アリーナ限定で選手が動き出す「AR選手パネル」が人気です。
すでに録画されたYoutubeなどの動画へ遷移するのではなく、目の前にある選手パネルが動き出すというリアルタイム性や、止まっていたと思った選手が動き出した!というインタラクティブ性は、スポーツエンタメにおいて、ファンの心を動かす非常に強い武器になっています。
こうしたARの楽しさは、アプリがあると「インストールするならば面倒だからいいや」と避けられてきたシーンでも、Web ARで「インタラクション性」「リアルタイム性」を担保することで、大きな反響を生み出すことに成功しています。
▼この事例の詳細は以下の記事でも取り上げられています。
Web ARの海外事例
次に、海外で実際に活用されているWeb ARの具体的な活用事例を紹介していきます。
事例⑦玩具のグローバルブランド「LEGO」(玩具)
LEGOはARを積極的に活用して先行事例を多く生み出しているブランドです。こちらは「レゴシティを生き生きとさせる」というWeb AR体験になっており、ユーザーはARで道路を配置したり、レゴの建物を追加したりして、独自のレゴシティを構築するような遊びができます。国内の玩具でもARを活用した事例が出てくるとより一層、盛り上がるでしょう。
LEGO Masters Builder
LEGOは上記の事例以前にも、LEGO Masters Builderという自分のレゴ作品を作成することができるWeb ARを展開しています。さらに作成したエフェクトはSNSでシェアすることが可能です。玩具の世界最先端をいくブランドのAR活用事例は参考になりますね。
事例⑧Adidas(ファッション・アパレル)
アディダスは国際宇宙ステーションと協力した新しい限定版シューズを発売しました。そのシューズのプロモーションの一環として、「Goodbye Gravity」と呼ばれるこのAR体験を提供しました。パズルを解いて宇宙船から脱出するような斬新な体験を提供しています。
事例⑨シモーン・ロシャとH&M(ファッション・アパレル)
イギリスのファッションブランドであるc(シモーン ロシャ)とH&Mがコラボしたコレクションの発売を記念して、有名な画家Faye Wei Weiの作品をフィーチャーしたARのポップアップブックが作成されました。QRコードをスキャンすると、各ストーリーブックは、コレクションに身を包んだ俳優たちが出現するミニチュアシアターになります。
事例⑩BMWの没入型ARショールーム(自動車)
BMWは最近、没入型のARショールームをウェブ上で提供を開始しました。
イギリスでBMWがリリースしたARが面白い。アプリなしでブラウザで体験が可能。
車内の細部まで非常に精密に3Dで再現されていて、車の外装・内装の色、ホイール、インテリアなど変更できる他、ドアの開閉、ライトをON/OFF、ステレオで曲の再生などインタラクションも盛り盛り。 pic.twitter.com/T9xHXoDGJH
— Tomohiko Murakami@OnePlanet (@can_murakami) April 15, 2021
このAR体験では、バーチャルモデルのサイズを拡大したり、カラーやホイール、インテリアを変更したりすることができます。
また、車内を探索し、ドアを開ける、ライトを点灯する、ステレオで曲を再生するなど、車の機能を操作することができます。随所に設置されたホットスポットでは、それぞれのクルマに関する詳細な情報を得ることができます。
また、この体験の特徴は、バーチャルアシスタントが追加されていることです。タッチスクリーンの青いボタンを長押しすると、チャットボットに走行距離などの車の詳細情報を聞いたり、クイズに答えたりすることができます。
事例⑪ワインブランド SANTI(飲食)
ボトルについているQRコードを読み取ると、インフルエンサーが、ワインのテイスティングのガイドするARが表示される体験です。
アプリ不要のWeb ARで商品にQRコードを付帯させてそのまま商品説明を行うAR体験は今後ますます普及するでしょう。
事例⑫スナックブランド Lay’s®(飲食)
世界No.1スナックブランドのLay’s®(レイズ)がUEFAとコラボしてWeb ARを開発しました。

こちらのARは「サッカーを通じて世界中の人々を結びつけ、喜びを与える」というテーマを中心としたグローバルキャンペーンの一環として、開発されたWeb ARです。
男子サッカー(UEFA)と女子サッカー(UEFA Women’s)のチャンピオンアバターとリフティングを楽しめるようなARが楽しむことができます。
事例⑬ピンクフロイド(音楽)
こちらのARはこれまでのピンクフロイドのアルバムジャケットの世界に没入できるWeb ARです。ジャケットにある印象的なアートワークのオブジェを現実世界に表示しながら、ピンクフロイドの音楽を楽しむことが可能です。
事例⑭ジュマンジ(映画・エンタメ)
このARでは映画ジュマンジの世界に飛び込み、3つのマップを探索することができます。以下の映像だけでもワクワクします。
映画ジュマンジファンの方はきっと楽しめるはずです。映画の世界に没入できるARはファンにとってはとても嬉しいですよね。
事例⑮シンガー Laura Rizzotto(音楽)
Laura Rizzotto(シンガー)による「ワンモアナイト」の全編ホログラフィックパフォーマンスです。
どこにいてもLauraが歌ったり踊ったりするパフォーマンスを見ることができます。
外出がしにくい中、自宅でもこのような体験が提供されるのはファンとの距離を縮めてくれるはずです。
Web ARを導入したほうがいいケース
Web ARはどのような場合に導入するといいのでしょうか。ここでは、Web ARを導入したほうがいいケースについて解説します。
ECサイトにARを導入したい
既存のWEBサイトやECサイトにARを埋めることで、実際のイメージをつかんでもらい、より購買率を高めたり、返品率を高めたりすることができます。このようなARの活用方法は、専用アプリのARやInstagramのARではなくWeb ARならではの活用方法ということができます。
多くの人にARを体験してほしい
Web ARは特別なアプリが必要ないため、ビジネスのターゲティングの幅が広く、なるべく多くの人に自社の商品やサービスの魅力を伝えたいと考える場面ではとてもおすすめです。どの端末でもすぐに利用できるため、多くの人に気軽に体験してもらえます。
自由度の高いARマーケティングを実施したい
Web ARよりもさらにお手軽なInstagramなどのSNSのAR機能を使ったマーケティング、プロモーションの事例も増えています。
しかし、どうしてもSNS側の規約やルールに縛られてしまう他、当該アプリをダウンロードしたユーザーに利用者が限定されてしまうデメリットもあるため、より幅広く、より自由にキャンペーンを実施したい場合にはWEB ARが最適と言えるでしょう。
開発コストを抑えたい
SNSのAR機能やノンコードでサクっと簡単に作れるARよりは当然コストは高くなりますが、それでもWeb ARはアプリによるAR開発よりも比較的短期間かつ低コストで開発できます。
高度なAR体験を開発する際には専用アプリの開発も選択肢に入りますが、どうしてもダウンロードのハードルがあり普及は非常に難しいのが現状です。
ある程度高度なARを提供していきたい場合には、専用アプリの前にWEB ARも比較検討のテーブルに乗せてみてはどうでしょうか。
シンプルなARであればInstagramのAR機能などの選択肢もありますが、制約が大きすぎて十分なARを開発できないケースもあるため、最後は専門性の高いAR技術を持った会社に相談して決定することが一番でしょう。
また、先述のWeb ARコンテンツの制作ツールを導入して、まずは自分たちで簡単なARコンテンツを制作してみるのも良いでしょう。
Web ARを導入しないほうがいいケース

大量の3Dモデルなど非常に大きなデータ容量を扱いたいケースや、さまざまな機能を盛り込んだAR体験をユーザーに経験してもらいたい場合であれば、Web ARではなくオリジナルアプリを開発する方が良いでしょう。
ゲームのような作り込まれた世界を開発したい場合や、大規模なデータを扱うAR体験を提供したい場合にはWEB ARは適しません。
また、AR制作ツールの導入をせずに外部のAR制作会社に依頼する場合には、WEB ARが適さないこともあります。AR制作ツールを利用しないでARを低コストで導入したい場合にはInstagramのAR機能を使うなどの選択肢が最適になることが多くなります。
Web AR導入を検討している企業の担当者様へ
ARはさまざまな活用方法があり、マーケティング戦略のひとつとして導入する企業も増えています。特にWeb ARはより簡単に利用できるため、多くの人に使ってもらえる可能性が高いです。
本メディア「ARマーケティングラボ」を運営する株式会社OnePlanetでは、Web ARについて豊富な実績を有しています。企画や開発はもちろん、拡散、分析、レポーティングまでサービスをワンストップで提供しています。
最近では開発会社に制作を依頼しなくても、コンテンツをアップロードするだけでアプリ不要のWebARを制作できてしまう「プラネター」というノーコードのAR制作ツールも提供されています。
ご興味がございましたら、お気軽にご相談くださいませ。






