Facebookが提供する「Spark AR Studio」を使用すると、Instagramストーリーで使用できるオリジナルのARフィルター(エフェクト)を企業の公式アカウントから提供することができるようになりました。単なる撮影とは異なるインタラクティブなARコンテンツをリリースすることで、新しいファンマーケティングを実現するアカウントも増えてきました。
2019年の時点ですでに InstagramでARを体験した人数は10億人を超えたと言われており、近年ARフィルターは注目が高まっています。この記事では、Spark AR Studioの活用事例や基礎知識と、具体的なARの作り方について、詳しく解説していきます。
※ARフィルターを「エフェクト」と呼ぶこともありますが、本記事では必要な箇所を除き「ARフィルター」と記載しています。
目次
Spark AR Studioとは

Spark AR Studioは、Instagram上でオリジナルのARフィルターを開発、配信をするためのプラットフォームです。1日に5億人以上のアクティブユーザーを有するInstagramもストーリーカメラにARエフェクトを提供することができます。2019年にSpark AR Studioのパブリック公開が発表され、誰でもARフィルターの開発と公開ができるようになりました。
これにより、アーティストやブランド、インフルエンサーがARを用いたクリエイティブの提供が可能になり、SNSでの活動の幅が大きく広がりました。Spark ARはマーケティングツールとしても大きな可能性を秘めているので、事例を紹介しながら活用方法について学んでいきましょう。
企業のSpark AR活用事例
ここでは、Spark ARのビジネスでの活用方法を紹介していきます。
- 試着体験の提供
- ブランドや商品のプロモーション
- イベントや店舗の集客での活用
活用事例①:試着体験の提供

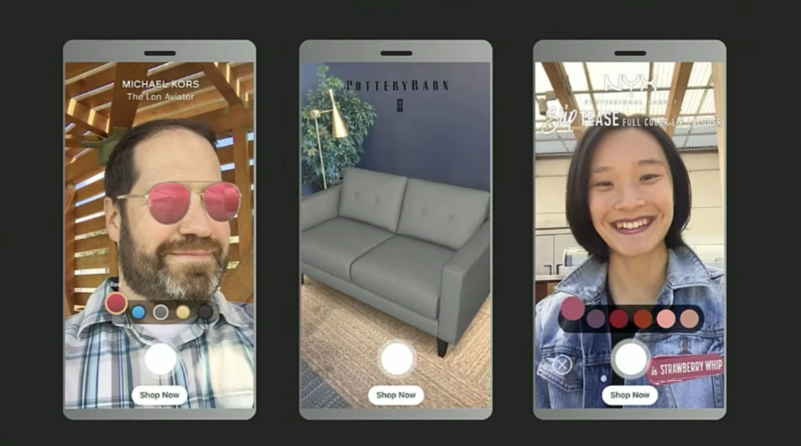
Spark ARを利用することによって、手軽に商品の試着体験を提供することができます。
メガネや帽子類のアパレルグッズの試着体験や、メイクや家具の設置シュミレーションなど幅広く活用できます。
ARで試着体験を提供することにより、家にいながら試着を可能にし、オンラインショップで起きるユーザーの不安要素をなくすことによって、購買効果を高めることが可能です。
活用事例②:ブランドや商品のプロモーション

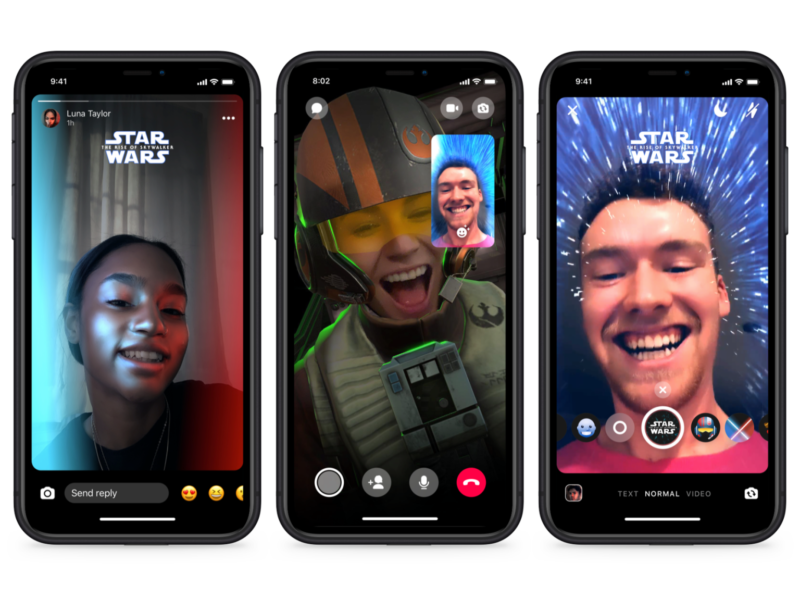
上の画像は、映画スターウォーズのプロモーションを目的にFacebookに公開されたARエフェクトの事例です。
映画の世界を気軽にカメラアプリで体験できるエフェクトを配信することによって、Facebookユーザーが楽しみながらUGCの発生を促すことができます。
活用事例③:イベントや店舗の集客

音楽系イベント「ULTRA JAPAN」での活用事例です。
イベントや店舗に来場したことを示すエフェクトを配信することによって来場者の投稿を促し、集客に活用することも可能です。
さらに詳しい事例を知りたい方は、以下の記事をご覧ください!
インスタのARフィルターとは?SNSでトレンド化している背景や、エフェクトの活用法を解説
オリジナルARの制作方法①セットアップ
ここからは、具体的なARフィルターの制作方法について説明していきます。まず前提として、オリジナルのARフィルターを作成するためには、Facebook社が提供している開発ツール「Spark AR Studio」を使用します。

開発となると少しハードルが高い印象がありますが、簡易なARフィルターならプログラミングができない方も作成できるように設計されています。ただ、高度なARフィルターを作成したい場合は、ARの専門知識やプログラミングの技術が必要になります。この記事では、Spark AR Studioでの開発の手順と、ARを作る上での代表的な機能、公開の手順を紹介します。
必要なものを用意
Spark AR Studioを利用する際に必要なものは次の3つです。
- Facebookアカウント
- Instagramアカウント
- MacかWindowsのPC
Spark AR Studioをインストール
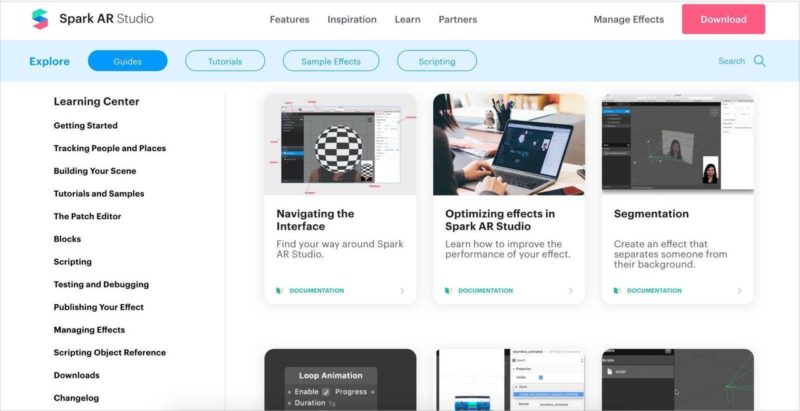
Spark AR Studioは、公式サイトからダウンロードしてすぐに開発を始めることが可能です。Spark AR Studioのドキュメントは英語で記載されているものもあるため、Google翻訳やDeepLなど翻訳ツールと一緒に操作を進めると良いでしょう。
公式サイトURL:https://spark.meta.com/

オリジナルARの制作方法②制作(主なできること紹介)
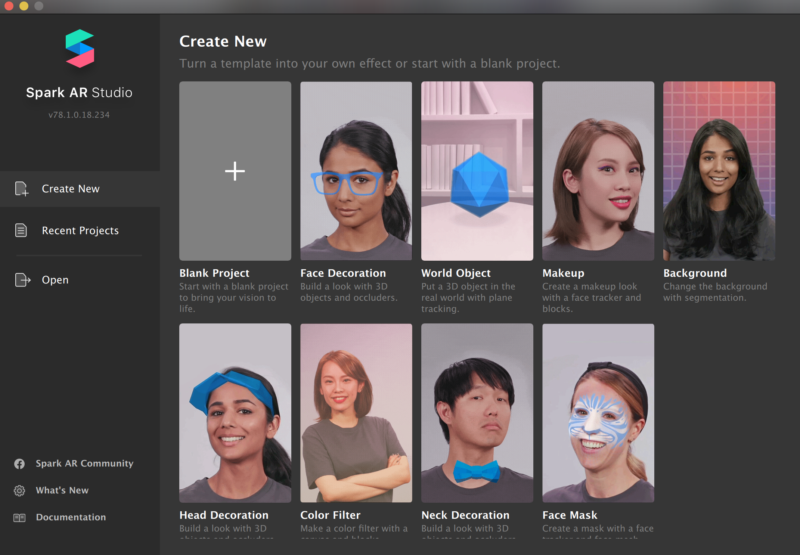
インストールが完了したら、Spark AR Studioで実際にARフィルターをいよいよ制作します。Spark AR Studioでは、画像素材を用意して差し替えるだけでARフィルターが作成できるテンプレートも用意されているので、そこから始めてみるのもおすすめです。実際に操作をしてみると、簡単なものであればそれほど難しくはないことがわかります。

簡単に画像を切り貼りして、デモ画面にくっつけたり貼り付けたりしていくだけ完成するものもあり、世界中のクリエイターがオリジナルARをアップロードしている理由がよくわかるでしょう。ここでは、もう少し高度なARフィルターの制作にチャレンジしたい方に向けて、Spark AR Studioで提供されている機能を詳しく解説していきます。
- 顔と表情の認証(Face Tracker)
- 手の認識(Hand Tracker)
- 人物切り抜き(Segmentation)
- 平面認識(Plane Tracker)
- 画像認識(Target Tracker)
- 3Dモデルの配置
- 音源の再生
機能①:顔と表情の認証(Face Tracker)
Face Trackerを使用すると、顔を認識したり表情の動きを検出することが可能です。
また、複数人の顔を同時に認証することも可能です。
Face Trackerでできること
- 顔の動きの追跡
- 5人まで同時認識
- 瞬きの認識
- 口の開きの認識
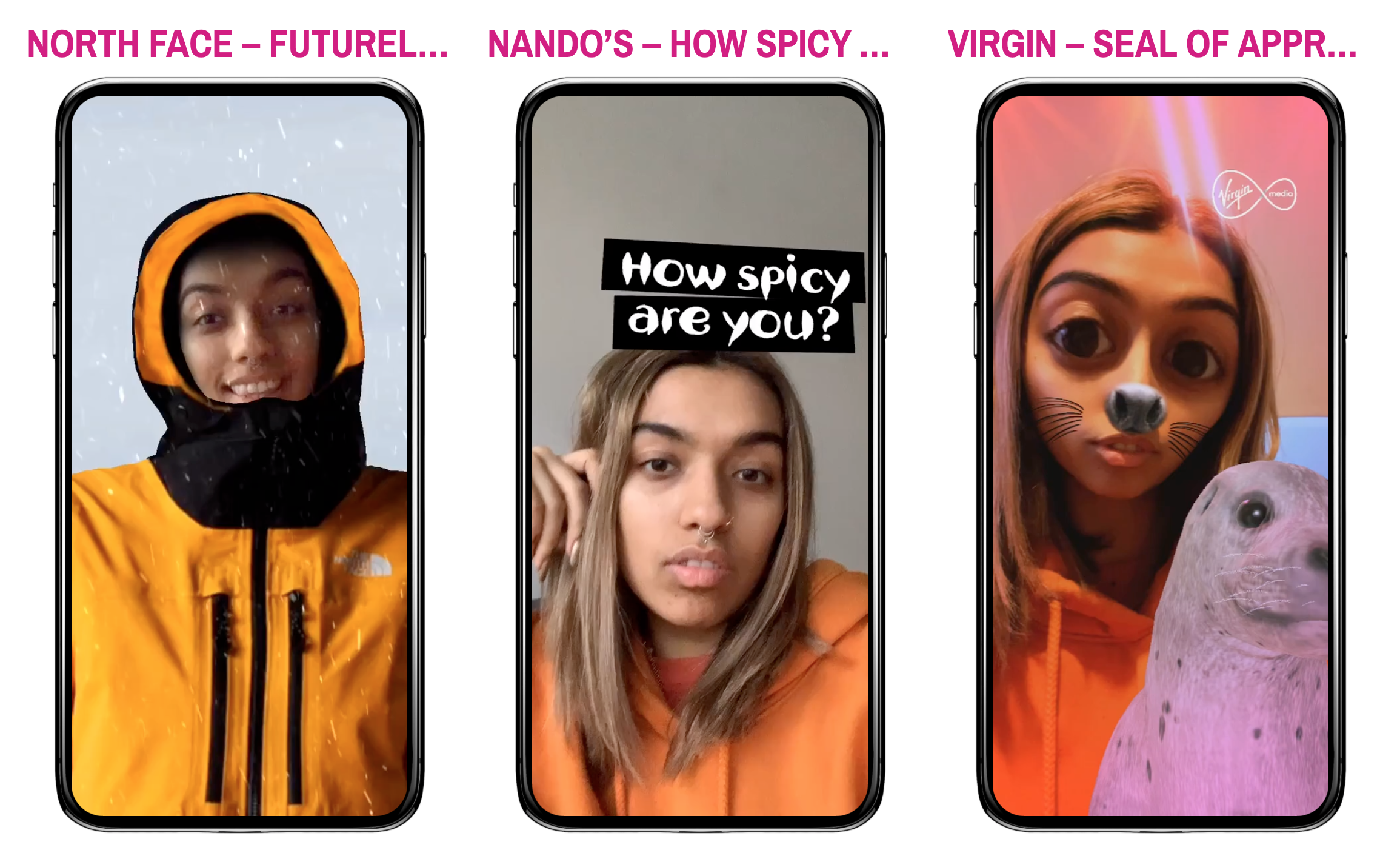
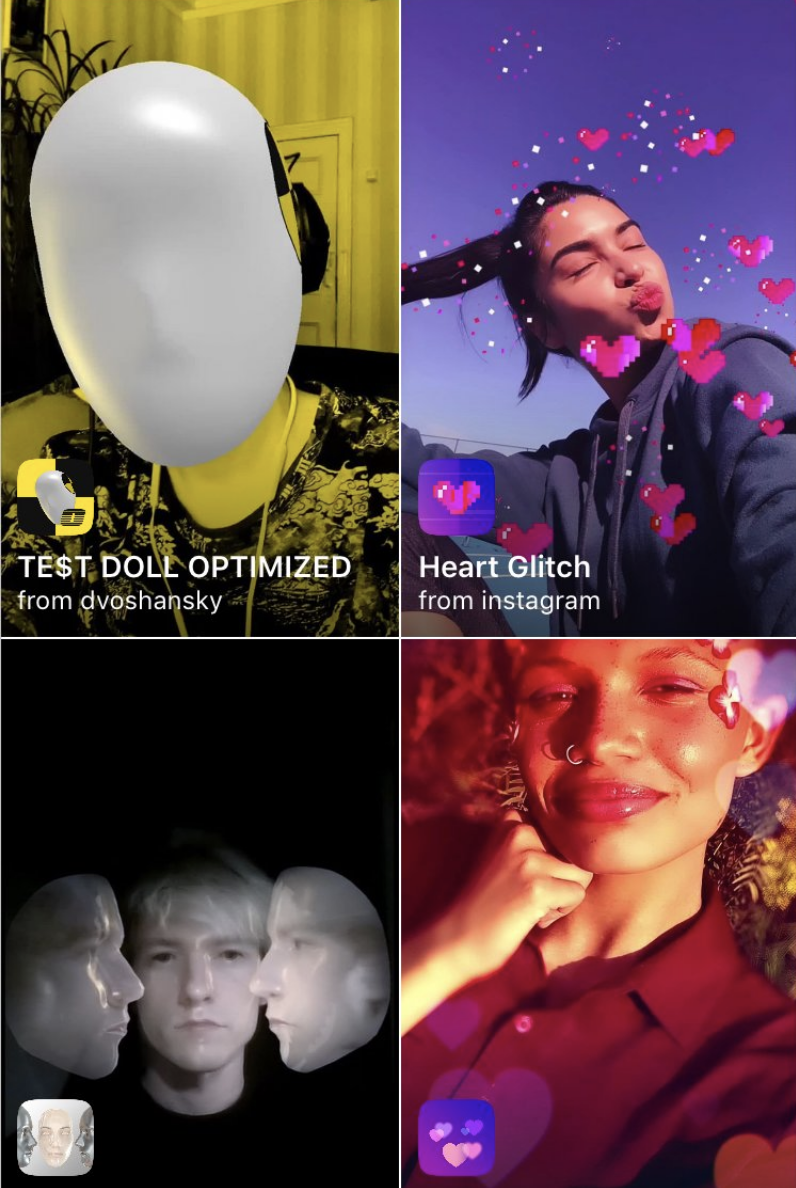
実用パターン①:顔への装飾
顔を追跡する機能を活用して、装飾する方法です。
非現実的な演出をすることで、気軽にコスプレをするような体験を提供することができます。
実用パターン②:口の開きに反応する
口の開きの認識して、口を開いたら特別な演出を行うことも可能です。
ARのインタラクション性が高まり、特に複数人で使用するシーンで盛り上がる効果が期待できます。
機能②:手の認識(Hand Tracker)
Hand Trackerを使用すると、手を認識して位置を追跡することができます。
Hand Trackerでできること
- 手の認識(片手1本のみ)
- 手の位置の追跡
実用パターン①:手の動きに反応して演出が変わる
手を追跡する機能を活用して、時間を止めるような演出をする例です。手に反応して演出を変える他に、手から炎を出すような演出も実現可能です
機能③:人物切り抜き(Segmentation)
Segmentationを使用すると、背景から人物部分のみを切り取ることができます。
Segmentationでできること
- カメラ内の人物部分の認識
実用パターン①:背景を置き換える
Segmentationを活用して、背景を別の画像に置き換える方法です。公式がテンプレートを提供しているので、素材画像を作成すれば比較的実現しやすい実用パターンです。
機能④:平面認識(Plane Tracker)
Plane Trackerを使用すると、現実世界の水平面を認識することも可能です。
Plane Trackerでできること
- 平面の上に3Dモデルを配置
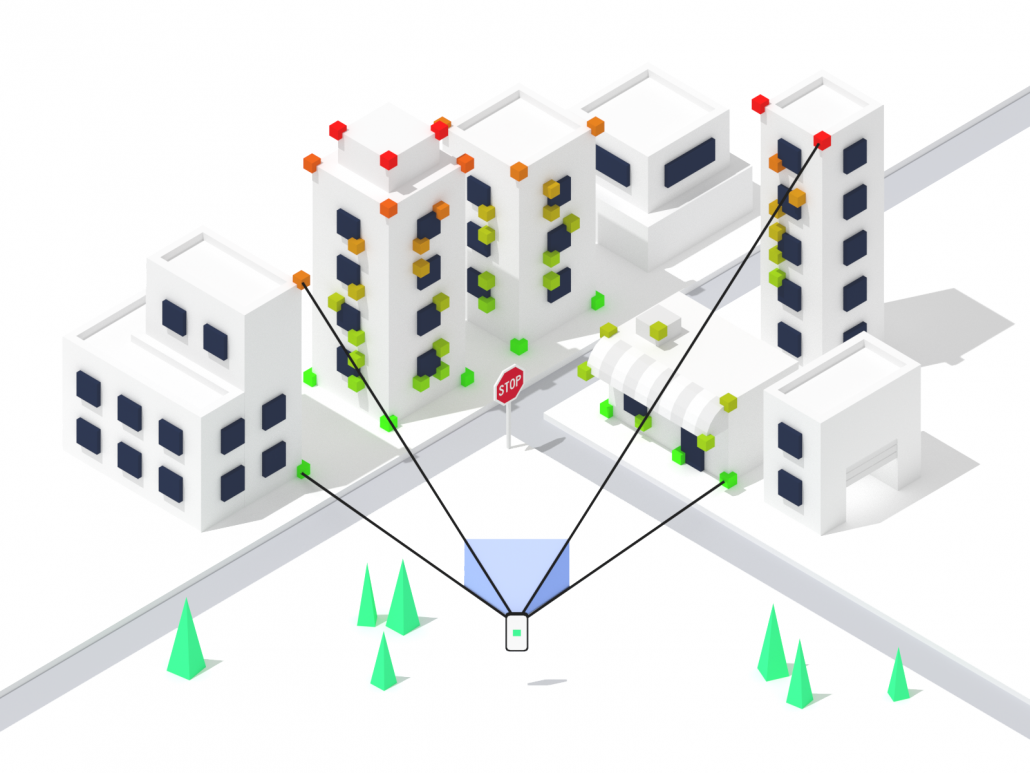
実用パターン①:平面に3Dモデルを配置する
Plane Trackerを活用して、平面の上に3Dモデルを配置する方法です。平面を認識して配置することで、まるでそこにいるようなリアリティを演出することができます。
機能⑤:画像認識(Target Tracker)
Target Trackerを使用すると、画像を認識することも可能です。対象となる画像には、認証を安定させるためにいくつか要件があるため、公式のリファレンスを確認しておきましょう。
Target Trackerでできること
- 登録したターゲット画像の認識
- ターゲット画像の位置の追跡
実用パターン①:カードやポスターを立体化する
イベントで入場パスポートをかざすと会場のマップが3Dで表示される例です。
実用パターン②:絵画から3Dモデルが飛び出す
絵画を認証して、オブジェクトが飛び出してくる例です。
機能⑥:3Dモデルの配置
Spark AR Studioでは3Dモデルを取り込んで、任意の座標に配置することが可能です。頂点数は、3Dモデルのサイズとパフォーマンスに最も影響を与えます。オブジェクトごとの頂点の最大数を20,000未満に抑えることをお勧めされています。
対応しているフォーマット形式
- FBX 2014/2015 (binary and ASCII versions)
- gITF 2 (binary and text versions)
- COLLADA / DAE
- OBJ
- DAE
機能⑦:音源の再生
Spark AR Studioでは音声ファイルを取り込んで、再生することが可能です。
オーディオファイルによってできること
- 任意のタイミングで音声を再生
その他の機能
常にバージョンアップしているので、最新情報は公式のドキュメントをご参照ください。
公式サイト:https://spark.meta.com/
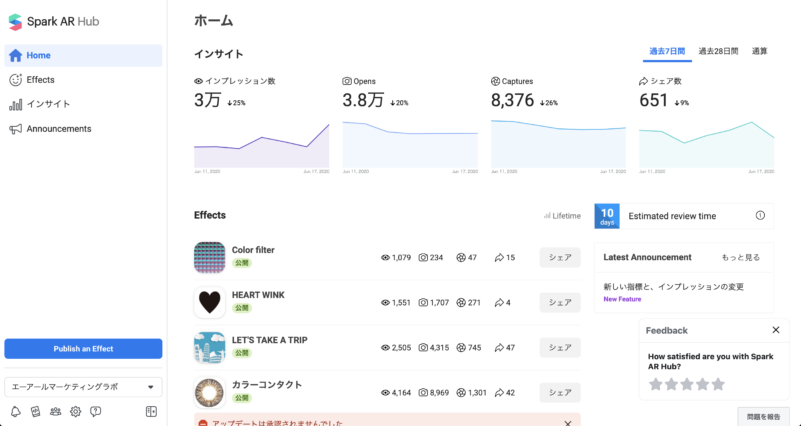
オリジナルARの制作方法③Spark AR Hubで公開・管理
開発が完了したら、Spark AR StudioからARフィルター(エフェクト)をアップロードすることができます。アップロードされたARフィルター(エフェクト)は「Spark AR Hub」で管理することができます。また、公開の申請もSpark AR Hubから行うことができます。
※Spark AR Hubの管理画面に「Effects」とあるため、分かりやすいようにここでは「エフェクト」の名称も記載します。

公開には審査を通過することが必要で、審査期間は3日から1週間ほどかかります。審査では何回か戻されてしまうこともありますが、何回でも申請することはできます。
審査が通ったら、インスタグラムから通知が来て、正式にアップロード完了です。自分の登録したフィルター名で調べればヒットするため、ぜひやってみてください。公開に向けた審査について詳しく知りたい方は、以下の記事をご参照ください。
ARエフェクトの公開手順とポイント、審査基準などわかりやすく徹底解説
ARの企画を検討する際に注意すべきポイント

Spark ARが提供されている機能については理解してもらえたことでしょう。この章では、企画を進める際に注意すべきポイントを解説します。
- エフェクトを開発する目的を明確にする
- エンジニアとコミュニケーションを取りながら進める
- 併用できない機能があることを認識する
注意点①:エフェクトを開発する目的を明確にする
まず、ARエフェクトを開発する目的を明確することが重要です。ARエフェクトは、消費者の購買フェーズにより実施する目的と適切な企画が異なります。事前に自社ビジネスと顧客との関係性や課題を抽出しておきましょう。
注意点②:エンジニアとコミュニケーションを取りながら進める
もし企画担当者が開発者でない場合、完全に実現可能性や工数の見積もりを行うことは難しいです。時間をかけて企画したエフェクトが実現できない、工数が膨らんでしまって予算内に収まらないといった落とし穴にはまってしまう恐れがあります。こまめに開発者やAR専門のパートナー企業とコミュニケーションを取ることが、上記のような危険を避ける上で大変重要です。
2024年注目のARエフェクト制作会社4選
注意点③:併用できない機能があることを認識する
前章で、Spark AR Studioで提供している機能について解説しました。企画を進める際に注意したいのは、併用できない機能がある点です。こちらも開発者とコミュニケーションを取り、企画が実現可能なものかを確認する必要があります。
まとめ
Spark AR Studioの基礎知識から、企業の活用事例や作成方法について解説しました。ARエフェクトの開発には、マーケティングの知識だけではなくテクノロジー技術についての知識も必要になります。
株式会社OnePlanetはInstagramのビジネス活用やWebARなどの企画・開発を提供しています。また、近年ではInstagarmのようなアプリさえ必要のない「Web AR」というテクノロジーも登場してきました。今回紹介したSpark ARよりも更に簡単にARの制作ができるプラットフォームもあり、かつブラウザベースなのでアプリも不要で近年注目が集まっています。
国内ではまだ新しいARを活用したマーケティングにご興味がありましたら、お気軽にご相談くださいませ。
Web ARとは?アプリとの違いやブラウザの利点を最新事例と解説