「Web AR」とは、WebブラウザでARを表示できる技術のことです。
従来のARは体験するために専用アプリのインストールが必要でしたが、Web ARの技術によってスマホで特定のWebサイト(URL)にアクセスしてカメラをかざすだけでARを体験できるようになりました。
QRコードやURLの共有を介して特定のWebページにアクセスするだけでユーザーがより簡単にARを体験できるようになるため、さまざまな分野での導入が進んでいる一方、自社のニーズに適したWeb ARの技術選定を間違えてしまい、せっかくアプリ不要のWeb ARを導入したのにプロジェクトが思ったほど成果を出せないというケースもあります。
この記事では、自社でもWeb ARを導入しようか検討している担当者に向けて、その特徴やメリットと共に、技術を選定する際の注意点/デメリット、国内・海外の2025年の最新事例まで解説します。
目次
- Web ARの概要
- Web ARの開発/技術選定について
- Web ARの開発に関連する周辺技術
- Web ARの開発期間・コスト
- Web AR 最新事例
- 事例①スラムダンク コースターAR(映画・ノベルティ)
- 事例②JILL STUARTのEC・展示会と連動したAR(ファッション・アパレル)
- 事例③ドミノ・ピザ ジャパン(飲食・リーフレット)
- 事例④スターバックス(飲食・店舗)
- 事例⑤ユニディ「飛び出す!3D昆虫パーク」(ホームセンター・店舗)
- 事例⑥プロバスケットリーグ AR選手パネル(スポーツ・エンタメ)
- 事例⑦相模鉄道(鉄道・ARスタンプラリー)
- 事例⑧BMWの没入型ARショールーム(自動車)
- 事例⑨スナック菓子「サクまろ」パッケージAR(食品・パッケージ)
- 事例⑩人気アイドル「KisMyFt2」のCDジャケットAR(アイドル・CDジャケット)
- 事例⑪テレビドラマ「南くんが恋人」巨大看板AR(テレビ・看板)
- Web AR導入を検討している企業の担当者様へ
Web ARの概要
Web ARの前に、ここではまず「AR」とはどのようなものであるのかというところから、おさらいをしていきます。
そもそもAR(拡張現実)とは?
「AR」とは、「Augmented Reality」を略した表現であり、日本語で表すと「拡張現実」という意味です。
ARは現実世界にデジタル情報をうつしだすもので、まるで実在の世界にデジタルでつくられた画像や映像があるような世界観を味わえます。ARの代表例としては「PokemonGO」が最もよく知られているところかもしれません。ただし、PokemonGOは「専用アプリ」で作られたAR体験ですので、今回解説する「Web AR」とは異なります。

VR(バーチャル・リアリティ)との違いは?
ARと似た言葉として「VR」があります。VRとはVirtual Realityの略であり、VRゴーグルを装着した向こう側の世界が100%バーチャルな世界になる体験を指し、まるで自分がデジタル世界に入り込んだような感覚になります。VRもデジタルの画像や映像を駆使したものですが、現実世界にバーチャルな視覚情報を重ね合わせるARとは異なる体験といえるでしょう。
Web ARの基本知識「認識アルゴリズム」
「AR」自体は古くからある技術なので知っている方も多いと思いますが、近年の技術の進化を理解して正しい技術を選定することが重要です。
WebARの世界では、以下の右側の「AR.js」のような分かりやすい人工的な目印(黒い四角い縁)を認識させる「人工特徴点認識」というアルゴリズムを使う仕組みが長らく主流でした。ところが、近年は左側の画像のように黒い縁を必要としない「自然画像認識」というアルゴリズムの精度が格段に向上し、すでに一般化し始めています。
しかし、今でも古い情報をベースにして「黒い四角い目印が必要なWebのAR」を選定するケースが依然として存在しているのが実情です。

黒い四角い縁がある時点で、デザイン的な制約が非常に大きくなってしまい、尚且つ認識性能にも限界があります。
Web ARに取り組む際の前提として、左側の画像のように人工的な目印を必要とせず(=デザインの自由度が高く)、尚且つ傾けてもトラッキングが外れないような「認識性能の優れたWeb AR」を選定する必要があります。
「アプリが要らない」などのメリットがあったとしても、上記のように黒い縁があり精度が不安定なWeb ARを選定してしまうと、本来期待するWeb ARの成果が得られないため、画像認識に問わず、「どんなWeb ARを選ぶか」はとても重要です。
参考:ARマーカーとは?認識の仕組みやQRコードとの違い、活用事例まで
Web ARのメリット
上記の前提を踏まえた上で、ここからはWeb ARのメリット・デメリットを解説します。
アプリが要らない/リーチの最大化
まず最大の特徴は専用のアプリを端末にインストールする必要がなく、URLを開くだけでARを体験できるので、ユーザーがARを体験するまでのハードルはかなり低くなるでしょう。
InstagramのAR機能の終了後の受け皿
InstagramやFacebookのような多くの人がインストールをしているSNSのアカウントにオリジナルARをリリースする選択肢もありますが、その場合にはInstagramやFacebook*をインストールしている人だけに利用者が限られてしまう制約があります。そのようなデメリットに対してWeb ARであれば、より多くの人に対してARを届けることができます。
さらに2025年1月以降、MetaはInstagram/FacebookのAR開発プラットフォーム「Spark AR」のサポートを停止することを発表し、オリジナルARの制作・体験が一律できなくなることが決定しました。Web ARはこのInstagramのAR制作のニーズの受け皿として、より需要が拡大していくことでしょう。
EC/Webサイトとの連動(実寸大AR設置シミュレーター)
既存のWEBサイトやECサイトにARを埋めることで、実際のイメージをつかんでもらい、より購買率を高めたり、返品率を高めたりすることができます。このようなARの活用方法は、専用アプリのARやInstagramのARではなくWeb ARならではの活用方法ということができます。実物大の3Dモデルを実際に部屋に試しおきできるようなARをWEBサイトに配置すれば、これまで試着ができなかった商品を購入前に試着やテストをすることができます。

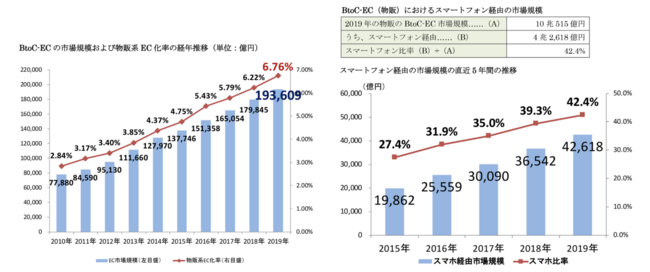
近年、日本のEC市場規模は右肩上がりで成長しており、その中でもスマートフォン経由での購入は40%以上を占めるまで高まってきています。特に、昨年から続く新型コロナによる外出自粛の影響で、今後もスマートフォン経由でのEC販売はさらに高まっていくことが予想されます。

そんな中、実際の店舗に行かなくてもサイズ感や部屋に置いたイメージなどの体験を提供できるARの存在は、ECサイトでの買い物体験向上と、イメージの違いやサイズの間違いによる返品などの損失を減少させるために役立つという数値が出ています。総務省が公表しているデータによれば、AR の市場規模は2021年中に2018年の3倍にもなるとされており、また、オリジナルのECサイトを立ち上げられるShopifyではARコンテンツを含む製品は含まない製品よりも94%高いコンバージョン率を示したと報告しています。
スマホベースのECサイト利用者が増える中で、ECサイトに「ARビューアー」を埋め込み、ユーザーのスマホでARコンテンツを出現させてからショッピングをしてもらう導線は、高いCVRと共にこれから確立されていくでしょう。
※参考:ARは効果があがるのか?国内外の事例から具体的な数値まで
Web ARのデメリット
アプリ不要のWeb ARですが、注意点やデメリットも複数あります。
大規模な開発には不向き
大量の3Dモデルなど非常に大きなデータ容量を扱いたいケースや、さまざまな機能を盛り込んだAR体験をユーザーに経験してもらいたい場合であれば、Web ARではなくオリジナルアプリを開発する方が良いケースがあります。例えば「ポケモンGO」などのゲームのような作り込まれた世界を開発したい場合や、大規模なデータを扱うAR体験を提供したい場合にはWebだと限界もあるからです。
技術選定の難しさ
先ほどの黒い四角い縁のように「確かにWeb ARだけど、一般ユーザーに広く使われる品質ではない」という技術も流通しているのが現状です。「AR」自体が古くからあるため、最新情報をきちんと収集し、正しい技術を選定する必要がある点はWeb ARの最大の注意点と言えるでしょう。
コストが高くなりやすい
高精度のWeb ARを外部のAR制作会社に外注する場合、フルスクラッチでの開発になって高価になってしまうこともあります。
また、Web ARを制作できるプラットフォームの場合、先述の通り精度が良くなかったり、あるいは「高精度だけど1つのARを作るだけで高価なコストが発生する」など、精度面だけでなく価格面がネックになることも多いです。
実際には誰でも簡単に、且つ安価にWeb ARを制作できるようなツールも登場していますので、安価に高品質なARを制作できる正しいツールや技術の選定が重要になります。
以下からはWebARのプラットフォームを紹介しますので、参考にご覧いただければ幸いです。
Web ARの開発/技術選定について
以下からは、Webブラウザで動作するAR開発プラットフォームやAR制作サービスの代表的なものをピックアップしてまとめています。
①8th wall
「8th wall」は豊富な機能を特徴とする有料のWeb AR開発プラットフォームです。iOS、Androidの両方に対応した表示が可能なため、スマホ所有者のほとんどの方に対してアプローチすることができます。なお、iOSの主要ブラウザはSafari、Androidの主要ブラウザはChromeとFirefoxです。

メリット
- エンジニアが必要だが、ノーコードのプラットフォーム以上にリッチなARコンテンツを作ることができる
- 機能が豊富なためリッチコンテンツ制作に向いている
- OSではiOSとAndroid両方に対応しており、ブラウザもSafariやChromeなど主要なものに対応している
デメリット
- 高度なARエンジニアが必要
- 海外のサービスなので、インターフェイスやドキュメントなどの一部では完全に日本語対応せずに英語になってしまう部分がある
- 価格が高くなりやすい。2025年1月の最新情報では、「ビジネス利用」の場合、1つのARを制作するだけライセンスが月額700USドル + 基本利用料129USドル(約13万円)。そこに+エンジニアの開発費がかかるので、かなり高価になってしまう。

Pricing: 8thwall 公式
事例
先進的なマーケティングの取り組みが有名なドミノ・ピザ ジャパンでは、新商品のプロモーションにARを導入しており、その裏側では8thwallが採択されています。以下の事例紹介で詳しく解説します。

関連記事
②AR.js
「AR.js」は誰でも完全無料でWeb ARを開発することができるjavascriptのライブラリです。AR.jsでマーカーにカメラを向けると、オブジェクトを動かしたり、表示したりすることができます。他にも、360度動画再生やobjファイル表示が可能になります。それぞれを組み合わせてアニメーション制作も可能です。
メリット
- オープンソースのため、完全無料で利用することができる
デメリット
- 認識性能が悪い
- 人工特徴点が必要(黒くて四角い縁)
事例
AR.jsを用いることで以下のようなAR体験を作ることができます。
③Amazon Sumerian
「Amazon Sumerian」は、AWS(Amazon Web Services)でプレビュー公開されている、Amazon製のAR・VR・3Dコンテンツの作成キットです。Web上でARを作成・ビルド・起動することができます。基本的にはプログラミングスキルを必要とせず開発できますが、JavaScriptでの記述も可能です。
メリット
- 非エンジニアでもわかりやすい
- コーディング不要で簡単な体験が実現できる
デメリット
- できることが少ない
- 商用利用については、アクセス数に応じて料金が必要
事例
Amazon Sumerianを使うことで以下のようなコンテンツを作ることができます。
④Planetar(プラネター)
「Planetar(プラネター)」は、Web AR制作ツールは、3D等の専門知識不要 / 写真や動画のアップロードだけで、ノーコードでWeb ARを制作することができるサービスです。エンジニアでなくとも、誰でも気軽にリッチなWeb ARコンテンツを制作することができます。

こちらの男子プロバスケットボールリーグ、Bリーグ所属の広島ドラゴンフライズの事例は、静止画だと思っていたコンテンツがカメラをかざすと突如動き出す、インタラクティブなARコンテンツを制作した事例です。必要なデータは画像(Jpeg, PNG)とスマホで撮影した動画(MP4)で制作可能で、3D等の専門知識やプログラミングも必要ありません。
また、冒頭の黒い四角い縁が必要な従来型の「人工特徴点」が必要のない、高度な自然画像認識のアルゴリズムを備えたプラットフォームで、利用料が安価な点もメリットに挙げられることが多いです。
こちらのPlanetar(プラネター)を利用することで、事業会社の広報・マーケティング担当者だけでなく、イベント制作会社や広告代理店が「ARを活用したプロモーション」を自社の広告商品に取り入れていくケースが増えています。すでに様々な業界やビジネスで活用事例が豊富にあることも安心できます。
メリット
- 低価格なシステム利用料のみで専門会社に頼らずリッチなWeb ARコンテンツを制作可能
- プログラミングをせずに、3Dも必要とせず、画像や動画だけでAR制作が可能
- 3Dの知識がなくてもARが制作できる機能や無料サポートが付帯
- どうしても3Dが必要なケースも、提供元の株式会社OnePlanetが高度な3D制作を提供
- ARを使ったスタンプラリー機能、AR体験から任意のWebページへ遷移させる機能など、ARプラスアルファの様々な機能
デメリット
- エンジニアがフルスクラッチで開発をする「8thwall」と違いノーコードで制作ができるプラットフォームなので、作り込まれた高度なARの演出ができないことがある
Web ARの開発に関連する周辺技術
Web ARは、基本的には8th wallやAR.jsといったツールを利用すれば、ブラウザベースの技術を扱えるエンジニア、特にJavaScriptエンジニアがいればどの会社でも開発することが可能です。
ただし、従来から存在するAR技術に依存すると、アルゴリズムが古くて期待する動作がしなかったり、問題が生じます。また、実際の開発プロセスは単にブラウザベースのAR開発をするだけではなく、3Dモデルを作成・表示に関する知識が求められたり、多岐に渡るWeb ARの開発プラットフォームの各特性も把握する必要があったり、技術選定の難易度は容易ではありません。
以下は、Web ARの開発で定番となる専門知識の一部ですが、いずれも特別に必要とせずWeb ARを制作できるプラットフォームもあるので、あくまでWeb AR開発で必要になる周辺の専門知識にはこのようなものがあるんだ、という程度でご覧ください。
3Dモデリング
ARは「拡張現実(Augmented Reality)」という言葉の通り、「現実世界にバーチャルな情報を出現させて、現実を拡張する」というテクノロジーです。単にAR技術だけ扱えても、「出現させるコンテンツ」がなければ、何も飛び出させることができません。
Adobeイラストレーター等で制作される従来の2D画像や、Youtube等で一般化してきた動画コンテンツ以上に、様々なデータや拡張子が存在するため、今までとは異なる新しい知識の学習が必要です。また、制作した3Dコンテンツを現実世界に表示させる「レンダリング」と呼ばれる部分についても知識があれば、さらに高度なWeb ARの体験を開発することができるでしょう。
ただし、Web技術を扱ってきたエンジニアが3Dモデリングやレンダリングの技術・知識を学習しなければいけないという点は、従来の業務とかけ離れた知見が求められるため、かなりハードルが高い部分と言えるでしょう。
先述の「プラネター」のように、3Dの知識がなくてもアプリ不要のWebARを制作できるツールがあれば一気に制作のハードルは下がるでしょう。
ユーザー端末のブラウザ環境(Safari/Chrome)
Web ARは「アプリが不要」という大きな利点はありますが、その分「誰の端末でもストレスなく動作してくれること」が期待されてしまうため、ユーザー側の端末環境についても必要な知識となります。iPhoneであれば「Safari」、Androidであれば「Chrome」など、ブラウザアプリに応じた特性も理解しないと、「誰でもストレスなく体験できるWeb AR」の開発はできません。
例えばiPhoneなのにブラウザアプリは「Chrome」を使っているという人もいるでしょう。そうした時に、予期せぬ挙動が起きてしまうリスクにどう対処するのかなど、専門性が求められる場面も多くなるので、エンジニアのテストの負荷が非常に高まることも念頭におくべきでしょう。ARはどの端末で使用するのかによって開発環境は変わります。

例えばアプリでARを開発する場合、iOSならARKit、AndroidならARCoreという環境で構築します。そのため、iOSとAndroidの両方の端末でARアプリをリリースしたい場合は、それぞれで動作するように実装する必要があります。 一方、Web ARはアプリ開発ほどの開発環境依存はなくなります。アプリベースのARよりもWeb ARのほうがよりシンプルに開発しやすい傾向があると言えるでしょう。
ですが、デバイスごとに推奨ブラウザが異なるため、iPhoneユーザーには「Safari」、Androidユーザーには「Chrome」を推奨することで動作が安定する傾向があります。例えばiPhoneなのに「Chrome」を使っている、というユーザーはやや動作が不安定になる傾向もあります。
アプリより開発しやすい傾向があるとは言え、「単にブラウザで動くARを作れば良いだけ」ではなく、老若男女・幅広い端末やOS、環境で安定したWeb AR体験を提供するためには、高い専門性を持った開発パートナーを選ぶか、または「幅広いユーザー環境での安定動作にコミットしているWeb AR制作ツールを選ぶこと」が重要だと言えるでしょう。
Web ARの開発期間・コスト
従来のフルスクラッチ開発による大くのWeb ARでは、主に以下の内容が並行して進むため、開発期間はトータルで1.5ヶ月〜3ヶ月程度となります。
費用はARの開発会社がエンジニアを稼働させて請負で開発する場合であれば、100万円〜500万円が相場と言えるでしょう。
<従来のAR開発のスタンダード>
- ARの企画(2週間-1ヶ月)
- UIデザイン(2-3週間)
- 3Dモデリング(2週間-2ヶ月)※内容により大きく変動
- AR開発(1ヶ月-3ヶ月)
- クオリティチェック・バグテスト・修正・リリース(2週間-1ヶ月)
ただし、先述のノーコードのWeb AR制作ツール「プラネター」のようなプログラミング不要のプラットフォームを使って、動画や画像などの既存のクリエイティブ素材をうまく活用すれば、僅か1日で制作してしまうことも可能で、安価にオリジナルARを内製化・量産することもできます。
高いコストを支払う必要がないWeb ARのニーズもあるため、制作するARの内容によって正しい技術を選定することが重要です。
Web AR 最新事例
ここまではWeb ARのメリット・デメリットや開発情報などを説明してきましたが、正しい技術選定ができればWeb ARの活用を成功させることができます。
以下では「どのような場面でWeb ARが活用されているのか」という具体例について、印刷物や看板、イベントやエンタメ、店舗や食品パッケージなど、幅広い業界での実際の事例を解説・紹介していきます。
事例①スラムダンク コースターAR(映画・ノベルティ)
劇場版スラムダンク『THE FIRST SLAM DUNK』で、キャンペーンの一環としてWeb ARが利用されています。THE FIRST SLAM DUNKでは、映画を鑑賞された方へコースターが配布され、そのコースターをスマホのカメラで読み取ると、ARでキャラクターが動き出します。(※以下音量注意)
ユーザーがこのARを体験するには
- コースターを平らな場所に設置
- スマホで特設サイトにアクセスし、ページ内にある「ARをスタート」ボタンをタップします
- カードをスマホの画面内に表示されている点線の位置に合わせ、スタートボタンを押すと、動画の通りのWeb ARを体験
という形で、ユーザーはARを体験する為にアプリをダウンロードする事は不要です。
▼スラムダンクのコースターARについては以下の記事で詳細を解説しています。
事例②JILL STUARTのEC・展示会と連動したAR(ファッション・アパレル)
数多くのファッションブランドを扱うTSIホールディングスでは、ブランドの1つである「JILL by JILL STUART」でアプリ不要のWebARを制作できるツール「プラネター」を活用し、自社でバッグやワンピースのARを制作しました。
制作したARはブランドのECサイトに組み込まれて、ボタンをタップすると実寸大のバッグやワンピースが目の前に飛び出し、店舗へ行かずとも商品確認ができるARを提供。体験型の購買促進の施策として展開されました。
WebサイトとARの連動を考える時、アプリのインストールはどうしても障壁となりますが、TSIホールディングスは「Web AR」を活用することでシームレスなECサイトとARの接続を行いました。
さらに、ECサイトへの組み込みに加えて、展示会やInstagramとの連動などARを多岐に渡り活用し、新しいユーザー体験の創出にチャレンジしています。
TSIホールディングス「時代を先取りするファッションエンターテインメント企業として」
https://planetar.jp/interview/h-Gd_HAf
事例③ドミノ・ピザ ジャパン(飲食・リーフレット)
こちらは先述のドミノ・ピザ ジャパンのARマーケティングの事例です。
2020年に発売した新商品「ワールド10チーズ・クワトロ」の発売にあわせてAR開発に特化したOnePlanet社と共にWeb ARを活用したプロモーションを展開して話題を喚起しました。QRコードをかざすと地球儀が出現し、世界中の各地域のチーズに関する知識を楽しく直感的に得られるようになっています。
こちらのWeb ARは単なる3Dが飛び出す演出だけではなく、出現する3Dアイテムをタップすることで詳細情報が見ることができたり、またECサイトの購買ページまで遷移させたりなど、話題性に加えて購買まで誘導する様々な仕掛けを組み込んでおり、新しい広告と楽しい消費者体験を同時に提供することに成功しました。有名Youtuber、SEIKINさんのこちらの動画でも、その楽しいブランドプロモーションの様子が覗けます。

さらにドミノ・ピザ ジャパンでは翌年にも前年と同じようにARを活用した新商品プロモーションを手掛けており、SNSで話題を作っています。オープニングの演出がとても印象的です。ARを使用した広告はユーザーも楽しめるところが特徴的です。これまでの広告とはまったく違う印象を与えるため、話題性を呼びやすいでしょう。特にWeb ARであればそのままWebサイトに誘導するなどの自由度も高く、高い広告効果が期待できます。

こちらは8thwallで開発された、AR開発の専門会社による作り込まれたARマーケティングの事例としてメディアでも取り上げられています。
Web担当者フォーラム:アプリDL不要、ブラウザだけでAR体験! ドミノ・ピザが仕掛けたWebARを使ったCX戦略とは?
事例④スターバックス(飲食・店舗)
こちらは国内のスターバックス店舗で毎年実施されている「桜」を使ったWeb ARの2020年の事例です。スターバックス店内に設置されているARコードをカメラでかざすと、「ソメイヨシノ」「八重桜」「しだれ桜」のいずれか1種類が出現するというARです。

レシートに表示されたQRコードを読み込むとブラウザが立ち上がり、ジオラマのような楽しい3Dがランダムで飛び出してくるという演出もありました。2020年から毎年、期間限定キャンペーンでお店の中で春らしさを感じられる体験型コンテンツとしてARを展開しています。以下は2022年のスタバ公式のARの紹介動画です。
スターバックスのARについては、こちらの記事でも詳しく解説されています。
参考:スタバの桜ARを利用したリアル店舗マーケティングの考察
事例⑤ユニディ「飛び出す!3D昆虫パーク」(ホームセンター・店舗)
こちらは関東でホームセンターを他店舗展開する「ユニディ」の店舗集客を実現したARマーケティングの事例「あそぼう!飛び出す3D昆虫パーク」の事例です。店舗に巨大な昆虫が飛び出すARコンテンツが、夏休みの虫取りに行く子供たちの心をとらえて、ファミリー層の店舗への集客を実現しました。

こちらは先述のAR制作プラットフォーム「Planetar(プラネター)」でユニディ社が制作・展開された事例で、2Dのデザイナーさんが自身でAR制作を手がけるようになったストーリーなどインタビューでお話されています。ARによる店舗集客に興味がある方はぜひご一読ください。
ユニディ公式:https://www.uniliv.co.jp/news/detail/1335
ユニディ 導入インタビュー:https://planetar.jp/interview/ReLwmo4B
事例⑥プロバスケットリーグ AR選手パネル(スポーツ・エンタメ)
こちらも先述のプロバスケットボールのBリーグ「広島ドラゴンフライズ」が手がけたAR制作プラットフォーム「Planetar(プラネター)」による事例です。
広島ドラゴンフライズ社がアリーナ限定で選手が動き出す「AR選手パネル」を自身で制作し、人気の体験型コンテンツとなっています。
すでに録画されたYoutubeなどの動画へ遷移するのではなく、目の前にある選手パネルが動き出すというリアルタイム性や、止まっていたと思った選手が動き出した!というインタラクティブ性は、スポーツエンタメにおいて、ファンの心を動かす非常に強い武器になっています。
こうしたARの楽しさは、アプリがあると「インストールするならば面倒だからいいや」と避けられてきたシーンでも、Web ARで「インタラクション性」「リアルタイム性」を担保することで、大きな反響を生み出すことに成功しています。
▼この事例の詳細は以下の記事でも取り上げられています。
事例⑦相模鉄道(鉄道・ARスタンプラリー)
こちらは2022年3月に神奈川県の鉄道会社、相模鉄道が実施したARスタンプラリーのイベント「春のそうにゃんスタンプラリー」の事例です。横浜駅など、相鉄線の沿線にある3つの商業施設の中にARコンテンツが仕込まれており、各ARをそれぞれを体験して巡るスタンプラリー形式のイベントになっており、クリアすると特典がもらえるようになっています。

こちらの「ARスタンプラリー」はWebAR制作ツール「Planetar(プラネター)」を活用して制作されました。ツールの中でプログラミングをせずに「ARスタンプラリー」の制作までできるようになっているため、制作会社に頼まなくてもコストを抑えて自社オリジナルの「ARイベント」まで開催することが可能です。
また以下のようなSNS投稿が生まれてくるのも、「Web AR」を活用した手軽に楽しめるイベントならではと言えるでしょう。
そうにゃんARスタンプ超楽しい(●´⁰౪⁰`●) pic.twitter.com/TjOxjZdF17
— 新々キョダモさん(●⁰౪⁰●) (@1919tissue) March 15, 2022
人口が減少する日本においては有名な観光資源があるような場所でない限り、どの地域でも人を惹きつけるコンテンツの制作は重要な課題です。ARのようなデジタルコンテンツを活かして地域の魅力を高めていくことは今後益々重要になるでしょう。
出典:動く「そうにゃん」を体験できる「春のそうにゃんARスタンプラリー」を開催
事例⑧BMWの没入型ARショールーム(自動車)
BMWは、没入型の「ARショールーム」をウェブ上で提供を開始しました。このAR体験では、バーチャルモデルのサイズを拡大したり、カラーやホイール、インテリアを変更したりすることができます。

動画:https://x.com/can_murakami/status/1382498639352799238
車内を探索し、ドアを開ける、ライトを点灯する、ステレオで曲を再生するなど、車の機能を操作することができます。随所に設置されたホットスポットでは、それぞれのクルマに関する詳細な情報を得ることができます。
また、この体験の特徴は、バーチャルアシスタントが追加されていることです。タッチスクリーンの青いボタンを長押しすると、チャットボットに走行距離などの車の詳細情報を聞いたり、クイズに答えたりすることができます。
事例⑨スナック菓子「サクまろ」パッケージAR(食品・パッケージ)
ベビースターラーメンで有名な「おやつカンパニー」の展開するスナック菓子「サクまろ」と「鷹の爪団」のコラボ商品、「サクまろ 謎味」の商品パッケージARの事例。ここまでWeb ARのQRコードを大々的に打ち出した食品パッケージは日本初ではないでしょうか?
QRコードを読み取ってカメラをパッケージへかざすと、鷹の爪団のキャラクターたちが飛び出してきて話しかけてくるWeb ARになっています。WebAR制作ツール「Planetar(プラネター)」の高性能な自然画像認識を使い、話題性の高いARパッケージを展開された事例です。

公式プレスリリース:https://prtimes.jp/main/html/rd/p/000000521.000021119.html
事例⑩人気アイドル「KisMyFt2」のCDジャケットAR(アイドル・CDジャケット)
人気男性アイドルグループ「キスマイ」のCDを購入すると、ミュージックビデオに登場するキャラクターがAR化してCDジャケットから飛び出すという、CD購入したファン向けの強力な体験型コンテンツとして展開されたARの事例です。
スタッフブログにも書きましたが 初回盤A、初回盤B、通常盤の ブックレットに施した仕掛け📱 みなさんもう試していただけましたか?😉 QRコードを読み込むと 「Loved One」MVに登場した彼が! AR体験は12/31までです🔥 メンバーは絶賛リハーサル期間中なので リハ室にてパシャリしてみました🤳
こちらもWebAR制作ツール「Planetar(プラネター)」の高性能な自然画像認識を使い、話題性の高いCDジャケットを展開されたAR×ファンマーケティングの最新事例です。
キスマイ公式:https://x.com/KMF2_0810MENT/status/1788169490741817406
動画:https://x.com/yucchi31727/status/1789281253608530024
事例⑪テレビドラマ「南くんが恋人」巨大看板AR(テレビ・看板)
テレビ朝日のテレビドラマ「南くんが恋人!?」の番宣で、渋谷109の目の前に設置された巨大看板に仕込まれた「AR看板」の事例です。

こちらは主人公の男性がミニチュア化してしまうという設定のドラマで、実際に看板にカメラをかざすと、15cmというドラマでの実寸大のサイズで主演の俳優さんが看板から飛び出てきて話しかけてくるという体験型のARコンテンツになっています。
アプリ不要のWebARならではで、QRコードを看板に仕込み、多くのファンの方が109の看板に足を運ぶ大成功のAR事例となりました。こちらももWebAR制作ツール「Planetar(プラネター)」の高性能な自然画像認識を使った最新事例です。
詳細:「南くんが恋人!?」✩.*˚火曜よる9時【テレビ朝日公式】
Web AR導入を検討している企業の担当者様へ
ARはさまざまな活用方法があり、マーケティング戦略のひとつとして導入する企業も増えています。特にWeb ARはより簡単に利用できるため、多くの人に使ってもらえる可能性が高いです。
本メディア「ARマーケティングラボ」を運営する株式会社OnePlanetでは、Web ARについて豊富な実績を有しています。企画や開発はもちろん、拡散、分析、レポーティングまでサービスをワンストップで提供しています。
最近では開発会社に制作を依頼しなくても、コンテンツをアップロードするだけでアプリ不要のWebARを制作できてしまう「プラネター」というノーコードのAR制作ツールも提供されています。
ご興味がございましたら、お気軽にご相談くださいませ。