
Spark ARでは、「Media Library」機能をエフェクトに対応させると、すでに保存してある写真や動画にエフェクトをつけストーリーを投稿することができます。
しかし、「Media Library」機能を使用できるエフェクトを開発する場合、一部の機能が同時に使用できなくなるため注意が必要です。
この記事では、「Media Library」機能の対応方法からその際の注意点を解説します。
なお、「Media Library」機能を知りたい方はこちらを最初に確認してください。
エフェクトを「Media Library」に対応させる方法
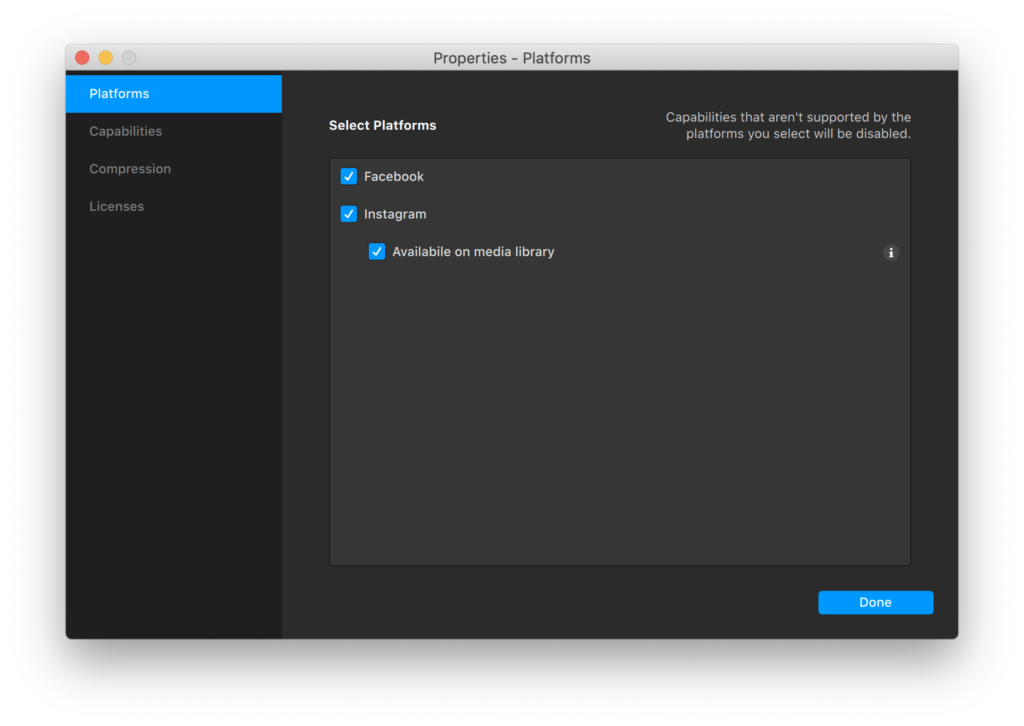
まず、Media Library機能を有効にしたいエフェクトのプロジェクトファイルを開きます。
- 上部のメニューから「Project」を選択する
- 「Edit Properties…」をクリックする
- 「 Available on media library.」のチェックボックスを有効にする
- 「Done.」をクリックして完了する

画像引用元:Spark AR
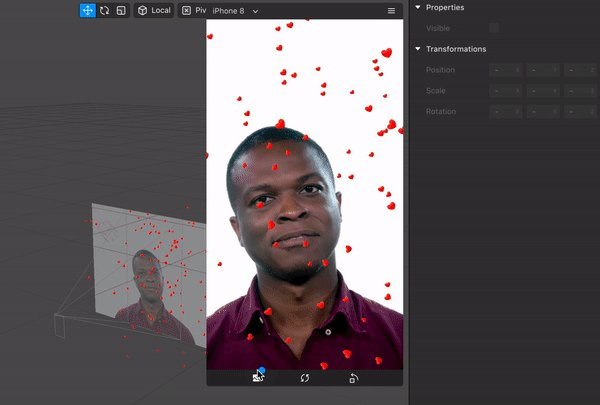
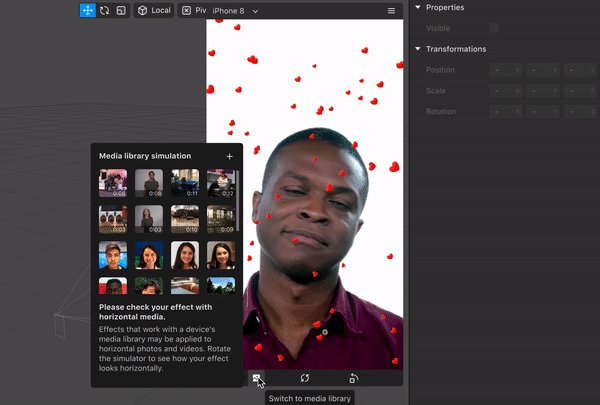
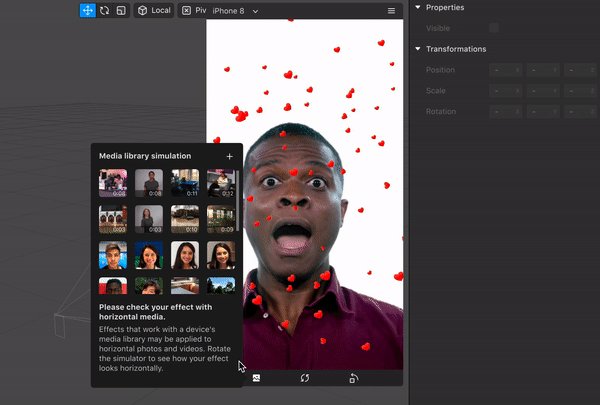
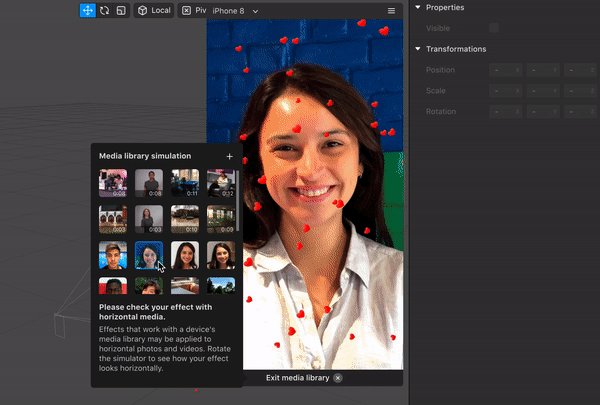
Media Libraryのシュミレーションする方法
メディアライブラリに対してエフェクトを有効にすると、シュミレータを使用してさまざまな画像や動画でエフェクトがどのように表示されるかをテストできます。
これを行うには、シミュレータの下部にある「メディアライブラリに切り替えアイコン」をクリックします。

動画引用元:Spark AR
注意点
Media Library機能が有効になっているエフェクトでは、次の機能を使用することができないため注意が必要です。
- オーディオ機能とマイク機能
- ネイティブUIとタッチジェスチャー機能
- ターゲットトラッカー(画像認識)と平面認識機能
- ビデオ撮影
まとめ
Spark ARにおいて「Media Library」に対応させる方法を紹介しました。
これにより、開発者はより多くのシチュエーションで使ってもらえるようなエフェクトを提供することができるようになります。
ぜひ活用してみてください!
「ARマーケティングラボ」の運営会社OnePlanetでは、ARエフェクトの開発、ARを活用したキャンペーン拡散やブランディングなどお力添えできます。
Instagramのビジネス活用やSpark ARのビジネスを検討していらっしゃる場合は、お気軽にご相談ください。