
オリジナルのARエフェクトが開発できるSpark AR。今では多くの企業がプロモーションやマーケティングに活用しています。
若い女性を中心に多くの一般ユーザーがインスタグラムを利用する中、この流れに乗り遅れまいと、自社のブランディングや商品の認知拡大を目的して多くの企業が活用をはじめています。
今回は、エフェクトの公開手順と、押さえておきたいポイントまで紹介します。
ARエフェクトとは?
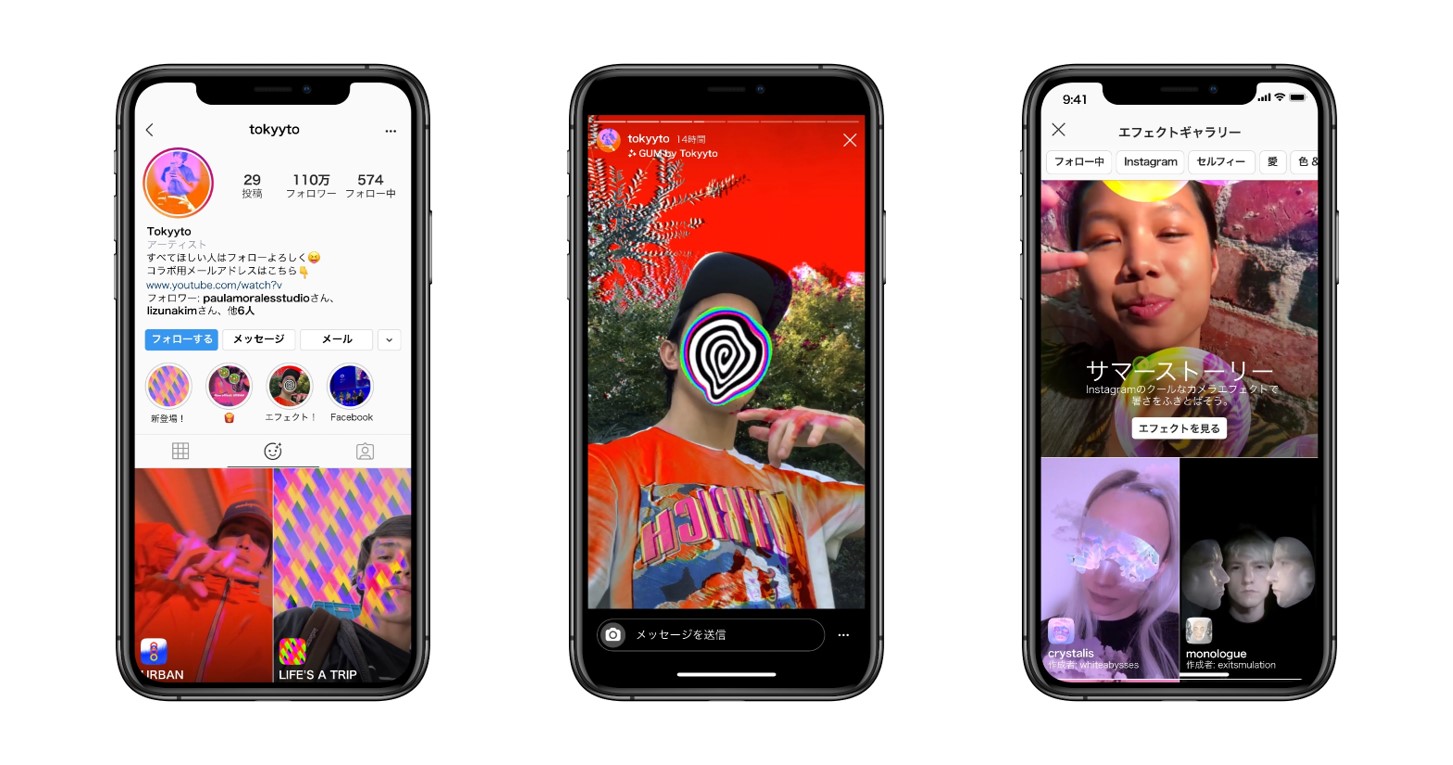
ARエフェクトはストーリーカメラで様々な演出を楽しめるカメラエフェクトのことです。
2019年から誰でもオリジナルのARエフェクトを開発して公開できるプラットフォーム「Spark AR」が公開され、ユーザーがストーリーで利用できるARエフェクトの種類が大幅に拡大しているのも大きな特徴です。
ユーザーの動きや表情に反応して様々な演出が豊富で、より楽しくインスタグラムを楽しめる点から、ARエフェクトは大変人気のある機能です。
Spark ARでエフェクトが公開するまでの流れを解説

実際にエフェクトを公開する手順を解説しながら、ポイントを紹介します。
エフェクトのアップロード
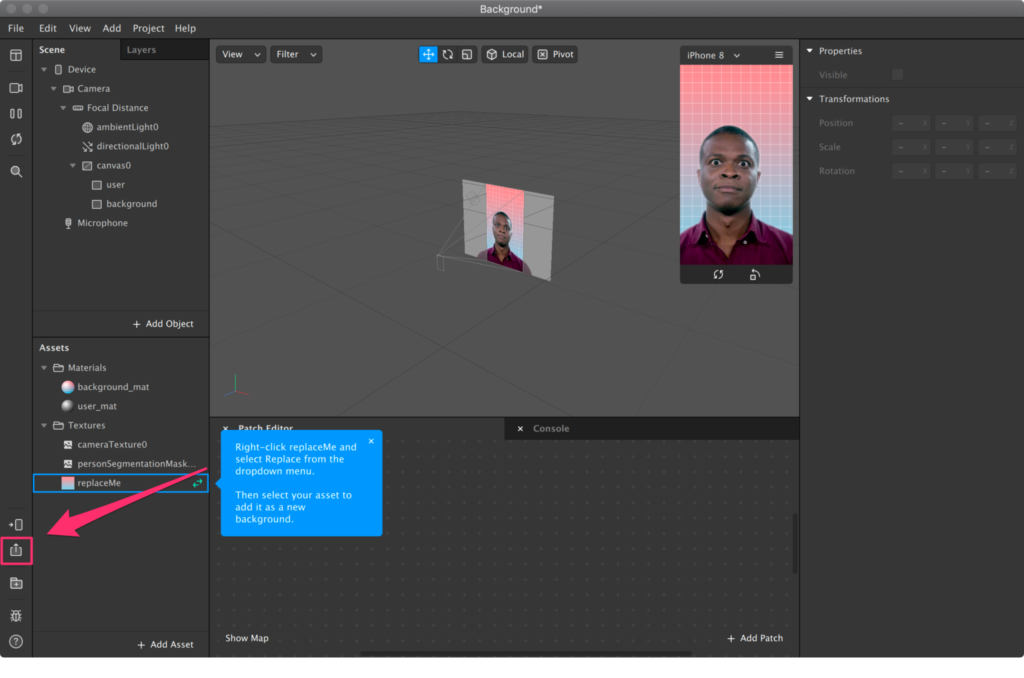
エフェクトの開発が完了したら、Spark AR Studioからアップロードします。
まず、Spark AR Studioの左下の「Upload アイコン」をクリックします。

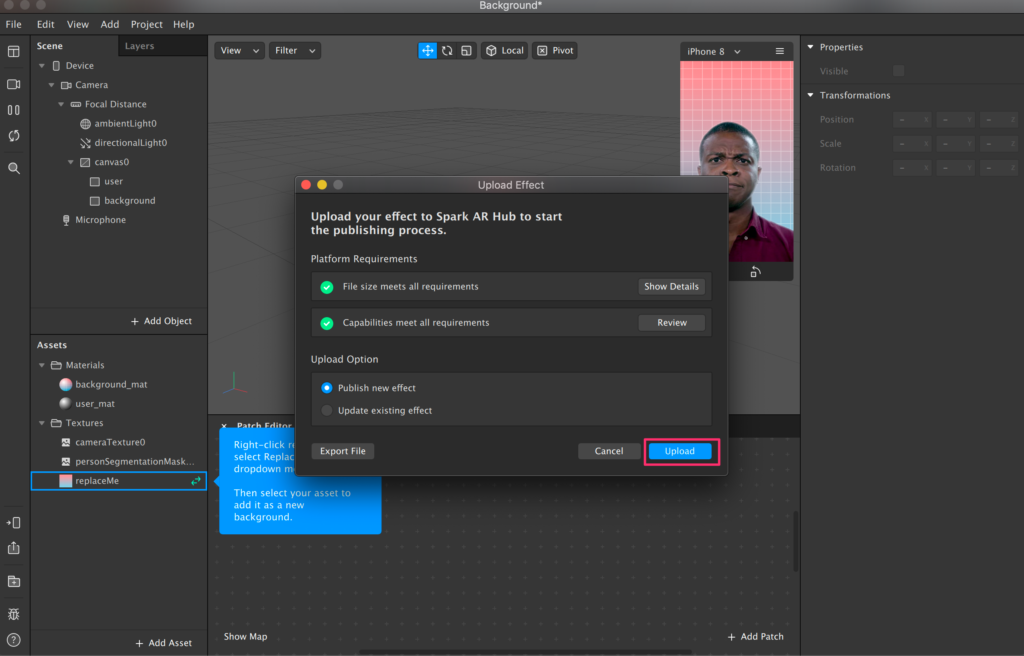
するとウインドウが表示されます。「Upload」ボタンをクリックするとエフェクトのアップロードが開始します。

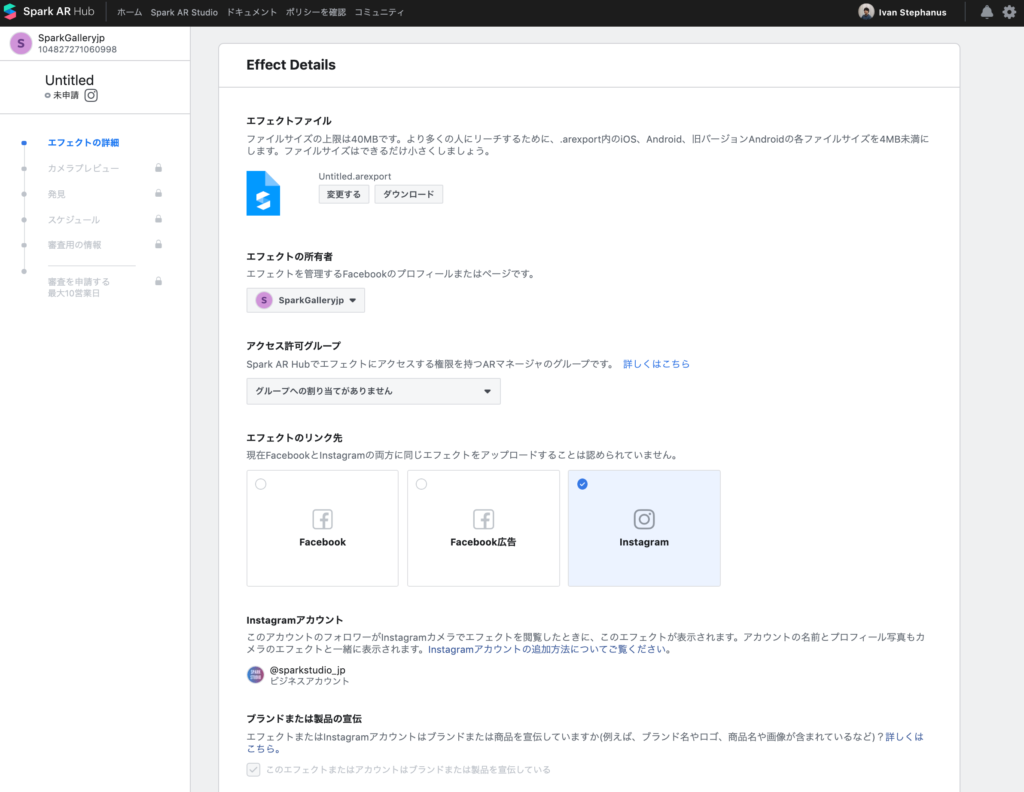
【エフェクトの詳細】でエフェクトの基本項目の設定をする
エフェクトのアップロードが完了すると、自動でSpark AR Hubのページに遷移します。

それでは、項目を一つ一つ説明します。
エフェクトファイル
公開したいエフェクトの書き出しファイルを選択します。
Spark AR Studioからアップロードを行うと自動的に設定されています。
エフェクトの所有者
エフェクトを公開したいアカウントを選択します。
エフェクトの所有者は以下に当てはまるアカウントが選択できます。
- Facebookページの管理者に設定されているInstagramアカウント
- アクセス許可グループでARマネージャーに設定されているInstagramアカウント
アクセス許可グループ
アクセス許可グループの設定します。
アクセス許可グループを選択すると、グループ内のメンバーもエフェクトの管理をすることが可能です。
エフェクトのリンク先
エフェクトのリンク先はエフェクトの公開するプラットフォームを選択します。
Facebook、Facebook広告、Instagramの3つから選択することができます。
エフェクト名
エフェクト名を入力します。
エフェクト名は以下のようなことが禁止されているので注意が必要です。
- Instagramユーザー名
- 商号やブランド名
- 人物の名前
エフェクトアイコン
エフェクトアイコンに設定する画像をアップロードします。
アイコンの画像は以下のようなことが禁止されているので注意が必要です。
- エフェクト名の表記
- Instagramのユーザー名の表記
- 小さなテキストや長文のテキスト
- 透過画像データ
Legal agreement
利用規約を確認して、チェックします。
最後に各項目の入力が完了したら、「次のステップ」をクリックして、次に移ります。
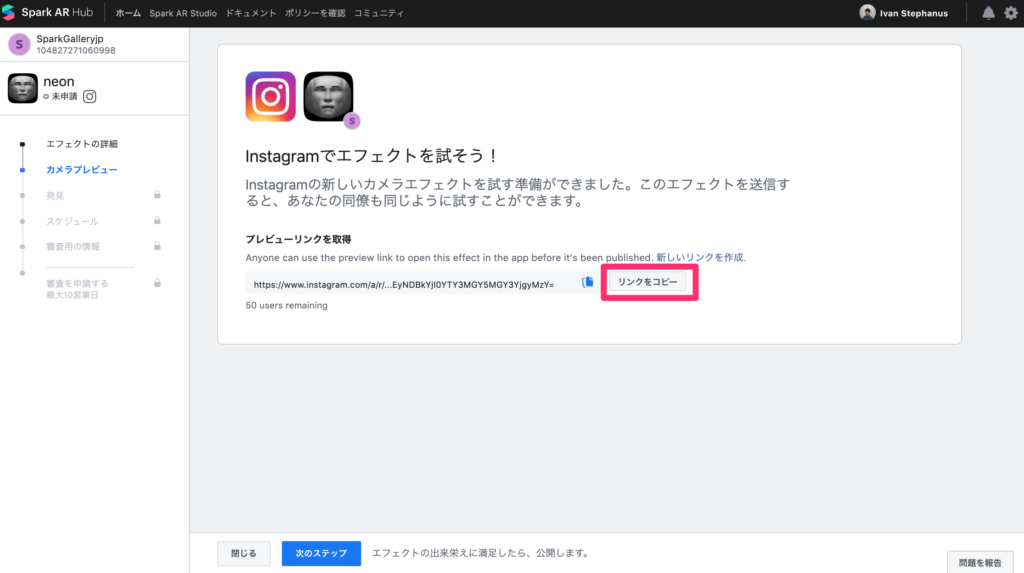
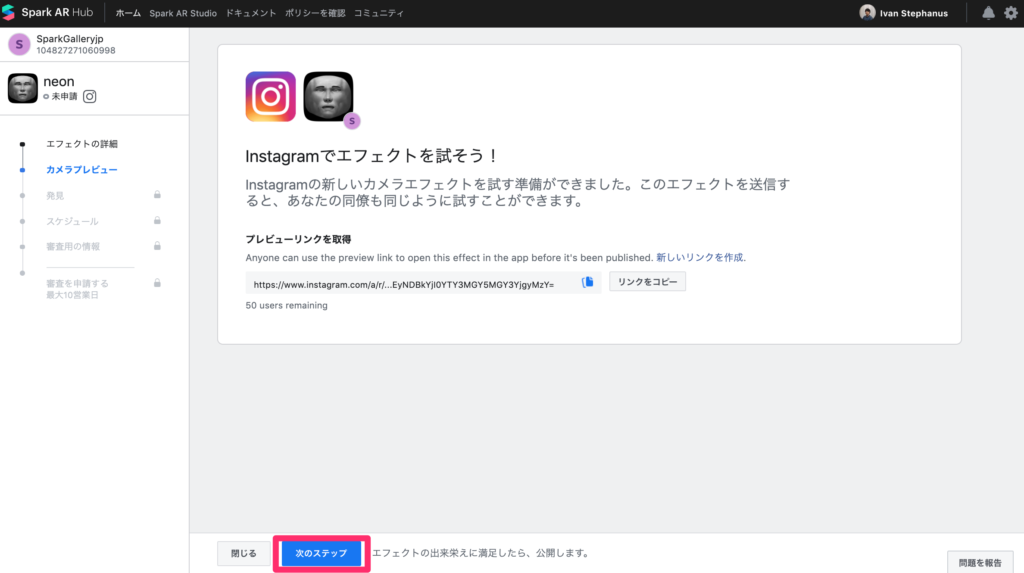
【カメラプレビュー】でデモ動画を撮影する
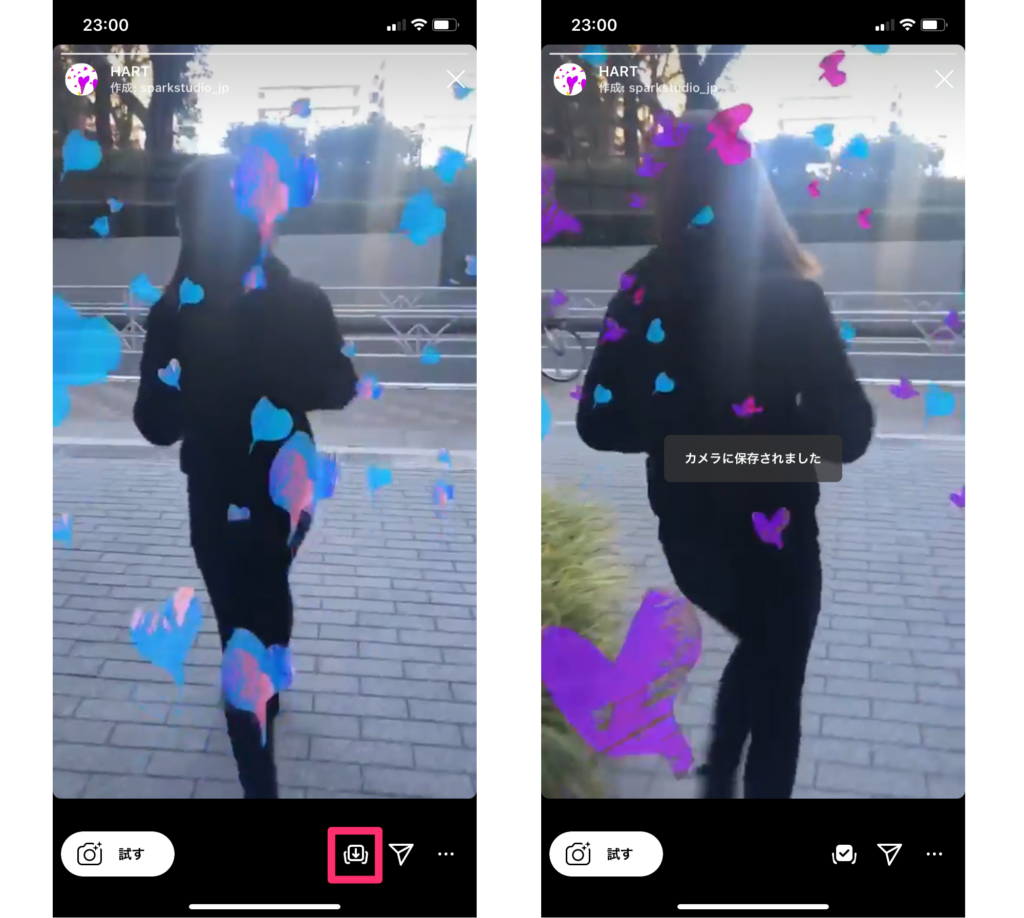
次にカメラプレビューの説明です。
ここでは、エフェクトのプレビューリンクが発行されるので、このリンクを使用してエフェクトを体験することができます。

また、後ほどデモ動画が必要になるので、この時に撮影しておくとスムーズに進めることができます。
動画の撮影が完了したら、「次のステップ」をクリックして、次に移ります。

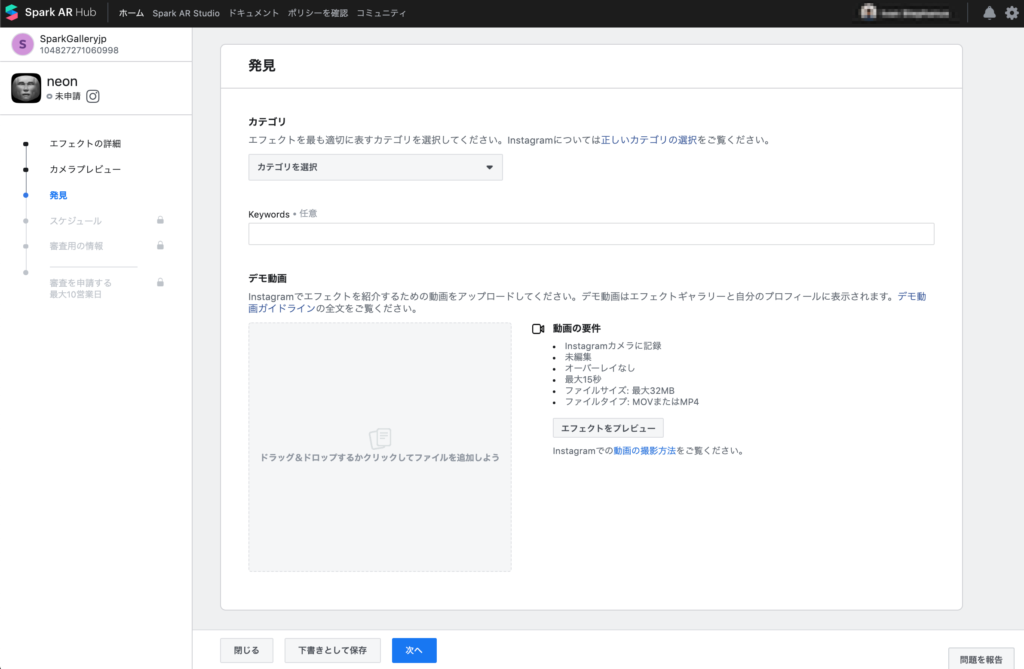
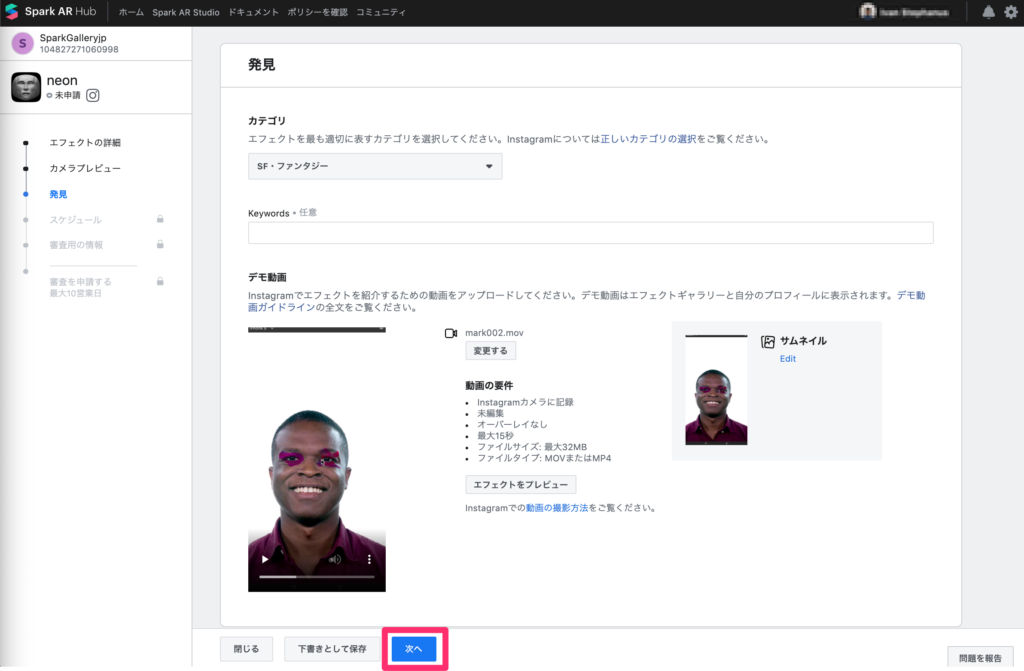
【発見】で検索用の項目を設定する
発見の工程では、主にエフェクトギャラリーでエフェクトの検索に必要な項目を設定します。

カテゴリ
エフェクトに最適なカテゴリを選択します。
エフェクトのカテゴリに迷った場合はサンプルとともに説明されている公式のドキュメントがあるので、そちらを参照しましょう。
Keywords
ここでエフェクトギャラリーでワード検索でひっかかって欲しいワード選択します。
こちらの項目は任意なので、設定しなくても可能です。
デモ動画
ここではデモ動画をアップロードします。
デモ動画はエフェクトを選択した場合に流れる動画です。

動画の設定まで完了したら、「次のステップ」をクリックして、次に移ります。

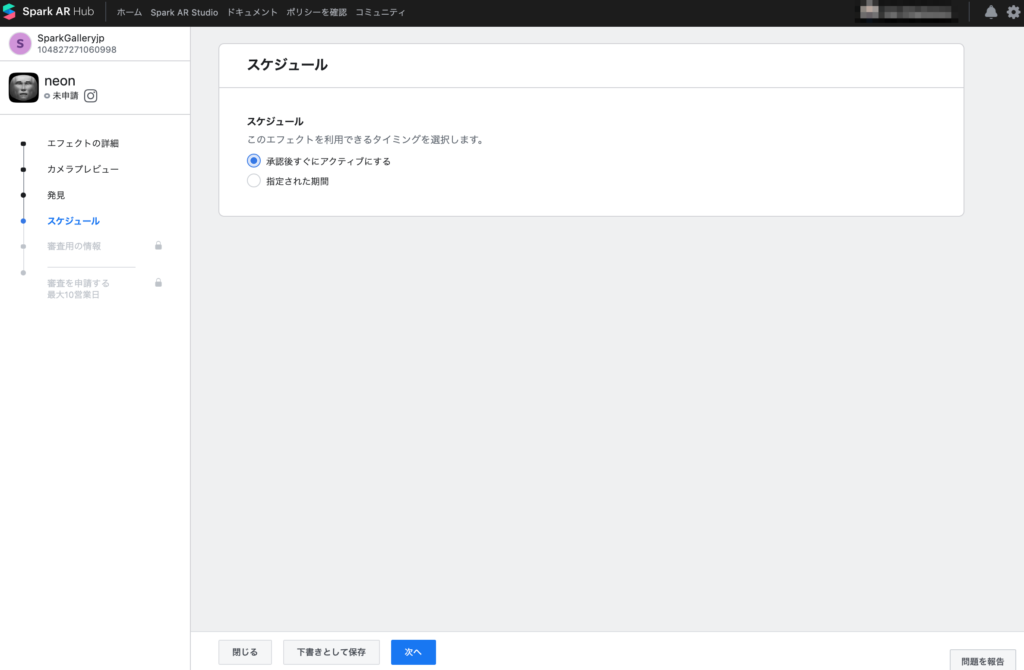
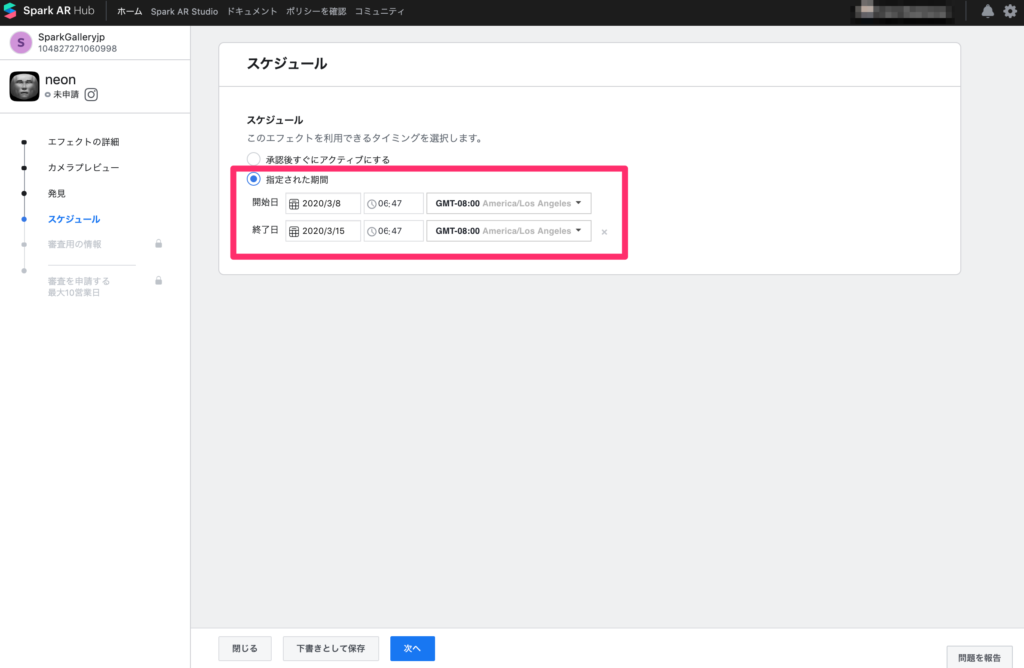
【スケジュール】で公開期間を設定する
スケジュールの工程では、エフェクトの公開期間を設定します。

承認後にすぐ公開したい場合は「承認後すぐにアクティブにする」を選択します。
期間限定で公開したい場合は「指定された期間」を選択して、期間を設定します。

設定が完了したら、「次のステップ」をクリックして、次に移ります。
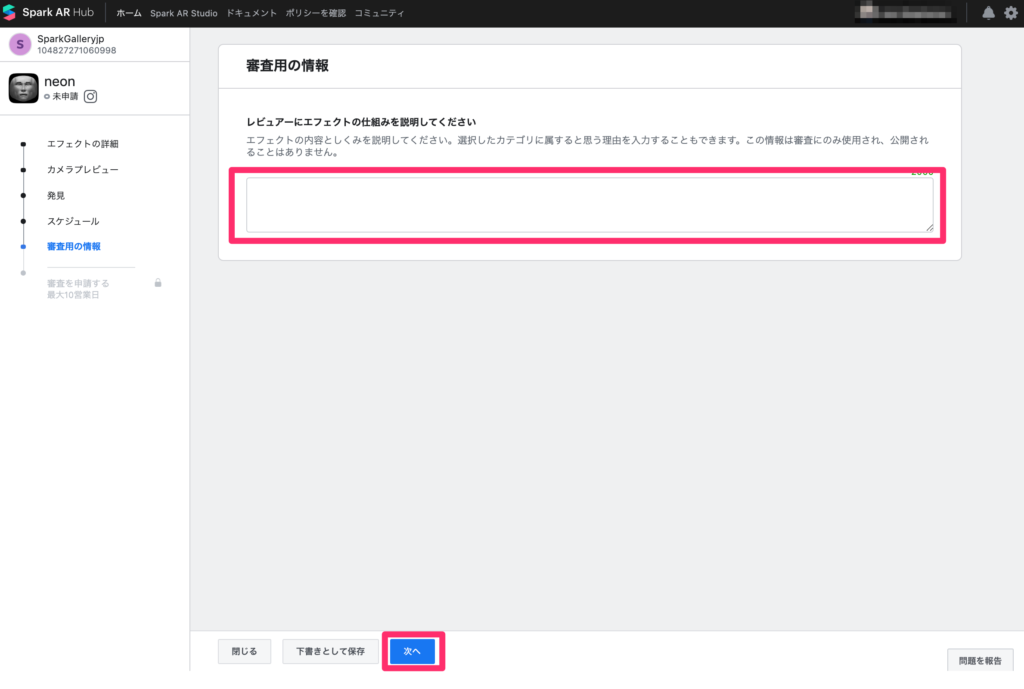
【審査用の情報】でエフェクトの説明をする
審査用の情報の項目では審査用にエフェクトの説明を入力します。
入力を完了して、「次へ」をクリックしすればすると確認ページに遷移します。

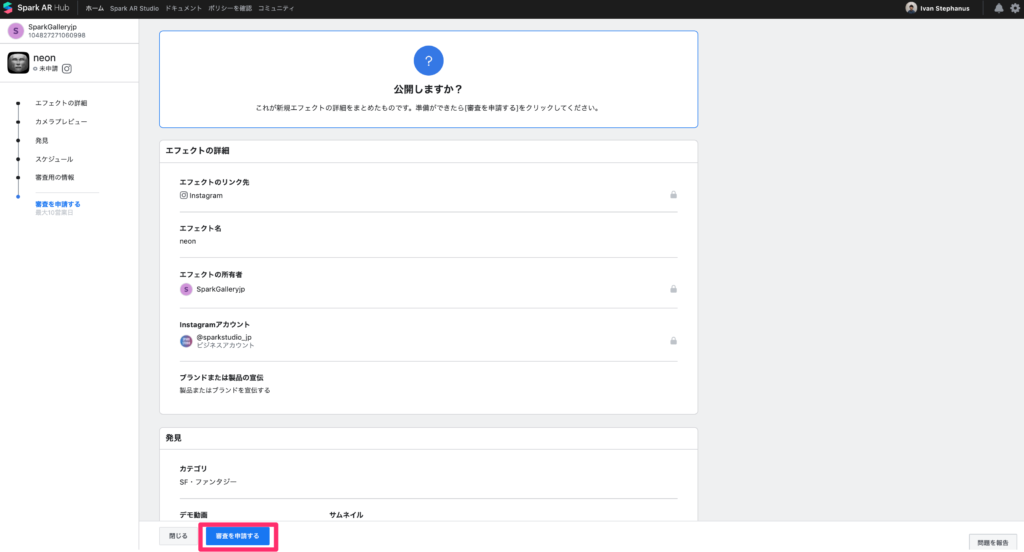
確認ページで最終確認をする
確認ページで内容を確認して「審査を申請する」をクリックすれば公開申請は完了です。

Spark ARの審査基準は?リジェクトの原因や対策について詳しく解説
公開の申請が完了した後の流れとして、審査期間は3日から10日で結果が通知されます。しかし、項目によって数時間で結果がでる場合もあります。
審査基準の細かい内容は以下のリンクから確認が可能です。
細かくなりますが、ここではポイントを要約して解説します。
プロモーション(宣伝)エフェクト
サービスやコンテンツの宣伝を目的に配信されているエフェクトはプロモーションコンテンツと判断されます。
プロモーションエフェクトは通常のエフェクトと扱いが変わる点があるので、詳しく解説していきます。
プロモーションと見なされる要件とは
どのようなエフェクトがプロモーションエフェクトとして扱われるか、条件を紹介します。
- ビジネスアカウントから配信されるエフェクト
- サービスやブランド、スポーツチームに紐づくエフェクト
プロモーションと通常のエフェクトの違い
プロモーションエフェクトは以下の場所に表示されなくなります。
- ストーリーカメラのエフェクトトレイ
- エフェクトギャラリー
エフェクトの内容
エフェクトの内容についての審査基準のポイント紹介します。
ロゴの使用について
テキストの表現はいくつか注意が必要です。
- 自然な形でエフェクトで使用されていること
- 2つ以上使用してはいけない
テキストの表現について
テキストの表現はいくつか注意が必要です。
- 自然な形でエフェクトで使用されていること
- 読みやすい大きさであること
- 1文を超えるような長文であってはいけない
- 他のサイトなどに促すような表現があってはいけない
写真の使用
人物の写真や画像は使用は認められないので注意が必要です。
メタデータに関する注意ポイント
次にメタデータに関する注意ポイントを紹介します。
エフェクト名
エフェクト名は以下のようなことが禁止されているので注意が必要です。
- Instagramユーザー名
- 商号やブランド名
- 人物の名前
アイコンについて
アイコンの画像は以下のようなことが禁止されているので注意が必要です。
- エフェクト名の表記
- Instagramのユーザー名の表記
- 小さなテキストや長文のテキスト
- 透過画像データ
デモ動画
デモ動画は実際に開発したエフェクトのテストリンクからエフェクトを使用して録画したものを利用する必要があります。
編集アプリなどで加工したものは認められないので注意が必要です。
フレームレートとファイルサイズの上限
フレームレートをテストして、ユーザー体験の低下を回避しましょう。効果が少なくとも次のFPSを持っていることを確認します。
- 24、iPhone 7。
- 20、Nexus 5または同様のデバイス。
フレームレートはSpark AR Playerを使用して計測することができます。最大ファイルサイズは4MBです。ファイルサイズまたはフレームレートを下げる必要がある場合は、テクスチャの圧縮などエフェクトの最適化にトライしましょう。
インストラクションの内容とタイミング
エフェクトを正しく使用してもらうために、ユーザーのアクションが必要なエフェクトは、常にインストラクション機能を使用することをお勧めします。たとえば、演出を開始するために画面をタップする必要がある場合などです。
また、背面カメラでのみ機能するInstagramエフェクトには、指示が必要です。前面カメラを使用している場合はカメラを裏返すようにユーザーに指示し、背面カメラを通して平面追跡効果を確認できるようにします。
顔の表情がわからないエフェクトになっていないか
顔のエフェクトを作成する場合は、人物の表情が伝わるような演出にする必要があります。
画面をはみ出すような演出や表情の動きに連動しない静的なマスクなどは、審査に通過しない可能性が高いです。
ARコンテンツ規定
Spark ARにアップロードされた全てのエフェクト名前、アイコン、デモビデオ、コンテンツは以下の規定とポリシーに準拠する必要があります。
是非、一度目を通しておくことを進めています。
禁止されている表現
特に以下のように禁止されている表現があります。
- 暴力的、グロテクスな表現
- 違法な商品、サービス、活動に関するもの
- アルコール、タバコ、マリファナ、医薬品に関する表現
- 性的な表現、アダルトな表現
- 差別的、中傷するような表現
- オンラインギャンブルに関するもの
- #タグ、URL、QRコード、その他スキャン可能なもの
まとめ
いかがでしたでしょうか?今回は、エフェクトの公開手順と、押さえておきたいポイントまで解説しました。
ARエフェクトの開発には、マーケティングの知識だけではなく、テクノロジー技術についての知識も必要になります。開発メンバーをコミュニケーションを取りながら進めることが大切になります。
本メディア「ARマーケティングラボ」を運営するOnePlanetでは、ARエフェクトの開発、ARを活用したキャンペーン拡散やブランディングにおいて、様々な業界での多数の実績を有しています。
また、近年ではInstagarmのようなアプリさえ必要のない「Web AR」というテクノロジーも登場してきました。
国内ではまだ新しいARを活用したマーケティングにご興味がありましたら、お気軽にご相談くださいませ。
<関連記事>
Web ARとは?アプリとの違いやブラウザの利点を最新事例と解説